JavaScript: Remove elements from the end of an array until the passed function returns true
JavaScript fundamental (ES6 Syntax): Exercise-242 with Solution
Remove Elements from End Until Condition
Write a JavaScript program to remove elements from the end of an array until the passed function returns true. Returns the remaining elements of the array.
- Loop through the array, using Array.prototype.slice() to drop the last element of the array until the value returned from func is true.
- Return the remaining elements.
Sample Solution:
JavaScript Code:
//#Source https://bit.ly/2neWfJ2
// Define a function 'dropRightWhile' to remove elements from the end of an array until a condition is met
const dropRightWhile = (arr, func) => {
// Iterate over the array while its length is greater than 0 and the condition for the last element fails
while (arr.length > 0 && !func(arr[arr.length - 1]))
// Remove the last element from the array
arr = arr.slice(0, -1);
// Return the modified array
return arr;
};
// Test the 'dropRightWhile' function with an array and a condition function
console.log(dropRightWhile([1, 2, 3, 4], n => n < 3)); // Output: [1, 2]
Output:
[1,2]
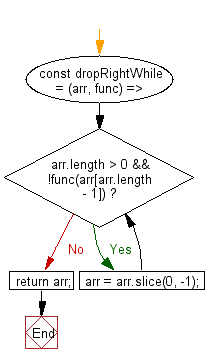
Flowchart:

Live Demo:
See the Pen javascript-basic-exercise-242-1 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript program that removes elements from the end of an array until a specified condition becomes true and returns the modified array.
- Write a JavaScript function that pops elements off an array in reverse order until a predicate function returns true.
- Write a JavaScript program that iterates backwards through an array, removing items until a test condition is satisfied.
- Write a JavaScript function that returns the truncated array after all trailing elements failing a condition are removed.
Go to:
PREV : Remove Elements Until Condition.
NEXT : Distance Between Points.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
