JavaScript: Compute the new ratings between two or more opponents using the Elo rating system
JavaScript fundamental (ES6 Syntax): Exercise-75 with Solution
Elo Rating System Computation
Write a JavaScript program to compute the updated ratings between two or more opponents using the Elo rating system. It takes an array of pre-ratings and returns an array containing post-ratings. The array should be ordered from top to bottom (winner -> loser).
Note: Use the exponent ** operator and math operators to compute the expected score (chance of winning). of each opponent and compute the new rating for each. Loop through the ratings, using each permutation to compute the post-Elo rating for each player in a pairwise fashion. Omit the second argument to use the default kFactor of 32.
Sample Solution:
JavaScript Code:
//#Source https://bit.ly/2neWfJ2
// Define the function 'elo' to calculate Elo ratings for players in a game.
const elo = ([...ratings], kFactor = 32, selfRating) => {
// Destructure the ratings array into variables 'a' and 'b'.
const [a, b] = ratings;
// Define a function 'expectedScore' to calculate the expected score of a player against an opponent.
const expectedScore = (self, opponent) => 1 / (1 + 10 ** ((opponent - self) / 400));
// Define a function 'newRating' to calculate the new rating of a player after a game.
const newRating = (rating, i) =>
// Calculate the new rating based on the Elo formula.
(selfRating || rating) + kFactor * (i - expectedScore(i ? a : b, i ? b : a));
// If there are only two players, return their new ratings after a game.
if (ratings.length === 2) {
return [newRating(a, 1), newRating(b, 0)];
}
// If there are more than two players, iterate over the players to calculate their new ratings.
for (let i = 0, len = ratings.length; i < len; i++) {
let j = i;
while (j < len - 1) {
j++;
[ratings[i], ratings[j]] = elo([ratings[i], ratings[j]], kFactor);
}
}
// Return the new ratings of all players.
return ratings;
};
// Example usage:
console.log(elo([1200, 1200])); // Outputs: [1216, 1184]
console.log(elo([1200, 1200], 64)); // Outputs: [1232, 1168]
console.log(elo([1200, 1200, 1200, 1200]).map(Math.round)); // Outputs: [1246, 1215, 1185, 1154]
/*
For teams, each rating can adjusted based on own team's average rating vs.
average rating of opposing team, with the score being added to their
own individual rating by supplying it as the third argument.
*/
Output:
[1216,1184] [1232,1168] [1246,1215,1185,1154]
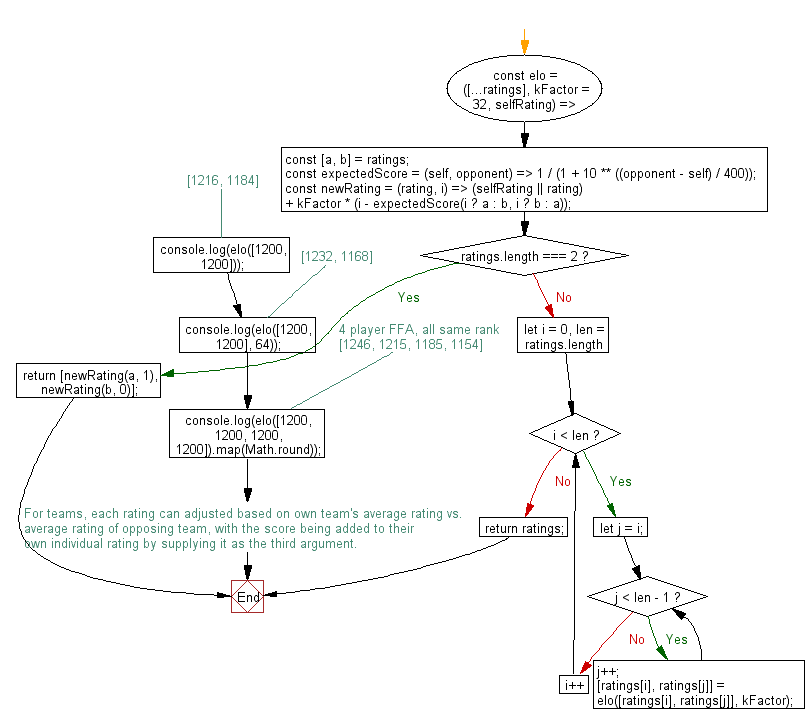
Flowchart:

Live Demo:
See the Pen javascript-basic-exercise-75-1 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript program that calculates updated player ratings using the Elo rating system given pre-match scores.
- Write a JavaScript function that takes an array of player ratings and outputs new ratings after a simulated match.
- Write a JavaScript program that computes the Elo ratings for multiple players, sorting them from highest to lowest after the update.
Go to:
PREV : Filter Array by Comparator.
NEXT : Execute Function for Array in Reverse Order.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
