JavaScript: Get the maximum value of an array, after mapping each element to a value using the provided function
JavaScript fundamental (ES6 Syntax): Exercise-86 with Solution
Maximum Value of Array with Mapping
Write a JavaScript program to get the maximum value of an array, after mapping each element to a value using the provided function.
- Use Array.prototype.map() to map each element to the value returned by fn.
- Use Math.max() to get the maximum value.
Sample Solution:
JavaScript Code:
//#Source https://bit.ly/2neWfJ2
// Define the function 'maxBy' to find the maximum value in an array based on a given function.
const maxBy = (arr, fn) => Math.max(...arr.map(typeof fn === 'function' ? fn : val => val[fn]));
// Example usage:
console.log(maxBy([{ n: 4 }, { n: 2 }, { n: 8 }, { n: 6 }], o => o.n)); // Outputs: 8 (maximum value of 'n')
console.log(maxBy([{ n: 4 }, { n: 2 }, { n: 8 }, { n: 6 }], 'n')); // Outputs: 8 (maximum value of 'n')
Output:
8 8
Visual Presentation:
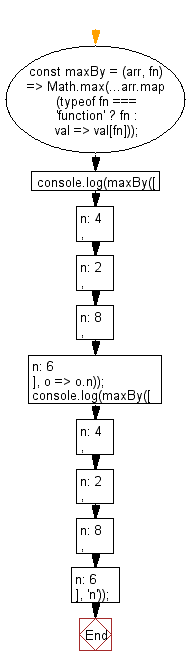
Flowchart:

Live Demo:
See the Pen javascript-basic-exercise-86-1 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript program that maps each element of an array through a function and returns the maximum resulting value.
- Write a JavaScript function that transforms an array using a callback and then finds the highest value among the results.
- Write a JavaScript program that computes the maximum value of an array after applying a specified transformation to each element.
Go to:
PREV : Mask Characters Except Last Few.
NEXT : Get n Maximum Elements from Array.
Improve this sample solution and post your code through Disqus
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
