JavaScript: Sort an array of JavaScript objects
JavaScript Object: Exercise-10 with Solution
Sort Object Array
Write a JavaScript program to sort an array of JavaScript objects.
Sample Object:
var library = [
{
title: 'The Road Ahead',
author: 'Bill Gates',
libraryID: 1254
},
{
title: 'Walter Isaacson',
author: 'Steve Jobs',
libraryID: 4264
},
{
title: 'Mockingjay: The Final Book of The Hunger Games',
author: 'Suzanne Collins',
libraryID: 3245
}];
Expected Output:
[[object Object] {
author: "Walter Isaacson",
libraryID: 4264,
title: "Steve Jobs"
}, [object Object] {
author: "Suzanne Collins",
libraryID: 3245,
title: "Mockingjay: The Final Book of The Hunger Games"
}, [object Object] {
author: "The Road Ahead",
libraryID: 1254,
title: "Bill Gates"
}]
Sample Solution:
JavaScript Code:
var library = [
{
title: 'Bill Gates',
author: 'The Road Ahead',
libraryID: 1254
},
{
title: 'Steve Jobs',
author: 'Walter Isaacson',
libraryID: 4264
},
{
title: 'Mockingjay: The Final Book of The Hunger Games',
author: 'Suzanne Collins',
libraryID: 3245
}];
var sort_by = function(field_name, reverse, initial){
var key = initial ?
function(x)
{
return initial(x[field_name]);
} :
function(x)
{
return x[field_name];
};
reverse = !reverse ? 1 : -1;
return function (x, y) {
return x = key(x), y = key(y), reverse * ((x > y) - (y > x));
} ;
};
var newobj = library.sort(sort_by('libraryID', true, parseInt));
console.log(newobj);
Output:
[{"title":"Steve Jobs","author":"Walter Isaacson","libraryID":4264},{"title":"Mockingjay: The Final Book of The Hunger Games","author":"Suzanne Collins","libraryID":3245},{"title":"Bill Gates","author":"The Road Ahead","libraryID":1254}]
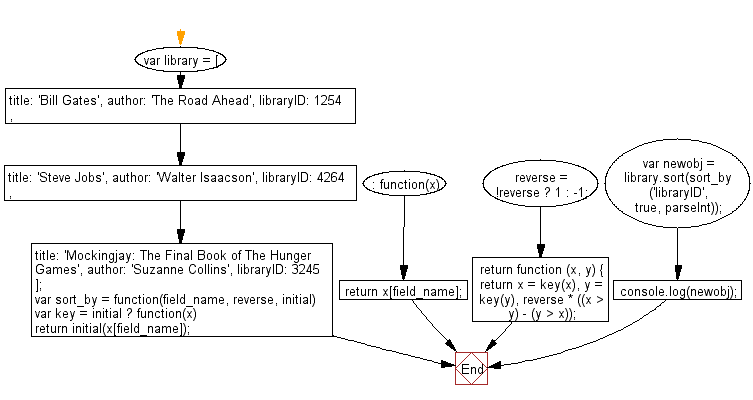
Flowchart:

Live Demo:
See the Pen javascript-object-exercise-10 by w3resource (@w3resource) on CodePen.
For more Practice: Solve these Related Problems:
- Write a JavaScript function that sorts an array of objects by a string property in alphabetical order.
- Write a JavaScript function that sorts an array of objects by a numeric property in descending order.
- Write a JavaScript function that performs multi-level sorting on an array of objects using primary and secondary keys.
- Write a JavaScript function that uses localeCompare() to sort an array of objects by a string property case-insensitively.
Go to:
PREV : Circle Area & Perimeter.
NEXT : Print Object Methods.
Improve this sample solution and post your code through Disqus.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
