Twitter Bootstrap 3 Images Tutorial
Objective
In this tutorial, we will discuss three classes of Bootstrap 3 to style images. We will also discuss what Bootstrap 3 offers for responsive images.
General styles
Before we discuss special classes Bootstrap 3 offers for styling images, we will see what are the general styles Bootstrap 3 offers for images.
img {
border: 0;
}
This is the first CSS rule(for images) one would find in Bootstrap 3's CSS. This removes any border when images are rendered.
Then, within media query for print, their rules are specified.
img {
page-break-inside: avoid;
}
img {
max-width: 100% !important;
}
page-break-inside: avoid; avoids page breaks inside images.
max-width: 100% !important; style for images is noticeable. Here it is used to make sure that even if the width of the image exceeds the container, it is restricted to the premise of the container. It is used along with !important to override any other styles disruptive to this. Both are sometimes used by developers particularly when they want their style to be good enough to render images properly in mobile devices also.
There is another rule for images
img {
vertical-align: middle;
}
Because of this, an image is vertically centered within a div or other element. Following example shows it.
<!DOCTYPE html>
<html>
<head>
<title>example of rendering images in Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
.mdl {
background-color: silver;
padding: 7px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<p class="mdl"><img src="icon-default-screenshot.png">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
A live demo can be viewed here.
Note, though, that you may need to additional styles center images vertically depending upon the context.
Special styles
Bootstrap 3 offers their classes to render images with explicit styles.
img-rounded
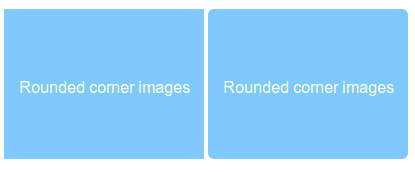
You may use this class to render images with rounded corners. For this Bootstrap has img-rounded class. Styles for the said class is
.img-rounded {
border-radius: 6px;
}
So, it sets a border-radius property with a value of 6 pixels to round the corners of the associated image. The following example shows the same image rendered first without img-rounded class and then with it. Notice that the second image got its corners rounded. You may have a live demo here.

<!DOCTYPE html>
<html>
<head>
<title>example of rendering images with rounded corners with Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<img src="rounded-corner-images.png" alt="image with rounded corners">
<img src="rounded-corner-images.png" alt="image with rounded corners" class="img-rounded">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
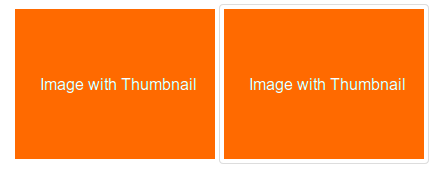
img-thumbnail
This is another Bootstrap 3 CSS class which add a thumbnail like styles to images. The code of the class is shown below
.img-thumbnail {
display: inline-block;
height: auto;
max-width: 100%;
padding: 4px;
line-height: 1.428571429;
background-color: #ffffff;
border: 1px solid #dddddd;
border-radius: 4px;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
An example using this class is followed. You may find a live demo here.

<!DOCTYPE html>
<html>
<head>
<title>Images thumbnail with Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<img src="image-with-thumbnail.png" alt="image without thumbnail corners">
<img src="image-with-thumbnail.png" alt="image with thumbnail corners" class="img-thumbnail">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
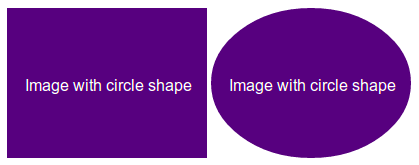
img-circle
Using a border-radius property, Bootstrap 3 creates a style render image with circle shape. CSS code for img-circle class is following
.img-circle {
border-radius: 50%;
}
A working example, it's screen shot and code is following.

<!DOCTYPE html>
<html>
<head>
<title>Images with circle with Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<img src="image-with-circle.png" alt="image without circle shape">
<img src="image-with-circle.png" alt="image with circle shape" class="img-circle">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
Responsive image
Twitter Bootstrap 3 does not offer responsive image out of the box. You have to add the img-responsive class to an image to make it responsive. The class has the following CSS code.
.img-responsive {
display: block;
height: auto;
max-width: 100%;
}
It defines that the images must be displayed as block level elements, height will as well as the height of the image and maximum width of the image is 100%, to restrict the image according to the devices on which it is being rendered.
To make a responsive feature of the image default, you may add this CSS code to the img{ }.
An example using this class is followed. You may find a live demo here.
<!DOCTYPE html>
<html>
<head>
<title>Responsive image example with Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
img {
margin-bottom:30px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<img src="image-with-circle.png" alt="without responsive image feature">
<img src="image-with-circle.png" alt="with responsive image feature" class="img-responsive">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
</body>
</html>
This method of adding responsive feature to images has got limitations though.
Loading the same big image with high resolution both for a large screen and mobile device, where the screen size is much smaller causes a performance problem. Since browsers, pre-loads images even before the CSS and JS is loaded, and on a slow Internet connection, again that would cause performance problem too. Imagine you have a large image and a particular object within that image may look pretty small when you are viewing that image on a mobile device where the image is scaled down to a smaller version, which is referred as an art-direction problem.
Developers have come out with solutions to overcome these limitations. We will see an example of using HiSRC by Marc Grabanski and Christopher Schmitt. This is a Jquery Plugin which automatically creates low, medium and high-resolution versions of images and serves one depending upon the resolution and bandwidth of the device it is getting rendered on.
In our upcoming Responsive image tutorial, we will discuss all these methods in detail.
Following is the code and live demo
<!DOCTYPE html>
<html>
<head>
<title>Responsive image with HiSRC example with Bootstrap 3</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<!-- Bootstrap -->
<link href="dist/css/bootstrap.min.css" rel="stylesheet" media="screen">
<style>
body {
padding: 50px
}
img {
margin-bottom:30px
}
</style>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<img src="5216852563_eca0af1b0d_m.jpg" data-1x="5216852563_eca0af1b0d.jpg" data-2x="5216852563_90c3f9c402_o.jpg" class="hisrc" />
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="dist/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$(".hisrc").hisrc();
});
</script>
<p>Photo courtesy: /http://www.flickr.com/photos/cubagallery/</p>
</body>
</html>
Questions? Suggestions? Join the discussion below. For the upcoming tutorials, please subscribe to our Feed for upcoming tutorials.
Previous: Twitter Bootstrap 3 Button Tutorial
Next:
Twitter Bootstrap icons
