Twitter Bootstrap nav, tabs and pills tutorial
Introduction
In this tutorial, you will learn how to use Twitter Bootstrap toolkit to create nav, tabs, and pills based Navigations.
We have shown examples and explained basic tabs and pills based navigation, stacked or vertical tabs and pills based navigation, tabs and pills based dropdown, using nav list to build stacked navigation and building tabbable navigation using JavaScript (and that is too in different directions).
Basic tabs
Two CSS classes .nav and .nav-tabs are used to create basic tab based navigation. In Twitter Bootstrap Version v2.0.1, styles for CSS class .nav are declared from line number 2176 to 2220 (some related styles also exist there). Line number 2222 to 2267 contain styles for .nav-tabs. Following example shows how to create a basic tab based navigation using Twitter Bootstrap.
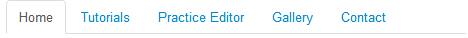
Example of a basic tab based Navigation using Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Basic Tab Based Navigation Example</title>
<meta name="description" content="Twitter Bootstrap Basic Tab Based Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active">
<a href="#">Home</a> </li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Output

View Online
View the above example in a different browser window.
Basic pills
Once you know how to create a basic tab based navigation with Twitter Bootstrap, it is easy to create basic pill based navigation. Instead of using .nav-tabs class, .nav-pills class is used here. Styles for .nav-pills reside from line number 2222 to 2224 and again from line number 2268 to 2280 of bootstrap.css (used in the last example).
Following example shows creating a basic pills based navigation.
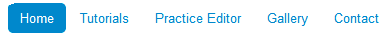
Example of a basic pills based Navigation using Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Basic pills Based Navigation Example</title>
<meta name="description" content="Twitter Bootstrap Basic pills Based Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span8">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Output

View Online
View the above example in a different browser window.
Stacked or vertical tabs
To create stacked or vertical tab-based navigation, you have to add .nav-stacked in addition to the .nav and .nav-tabs classes (which creates default horizontal tab based navigation) to your markup. From line number 2281 to 2309 contain styles for .nav-stacked. Following is an example.
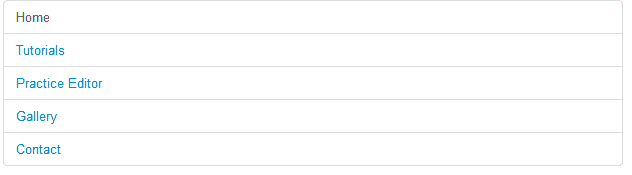
Example of stacked or vertical tab based Navigation using Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Stacked or vertical Tab Based Navigation Example</title>
<meta name="description" content="Twitter Bootstrap Stacked or vertical Tab Based Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span8">
<ul class="nav nav-tabs nav-stacked">
<li class="active">
<a href="#">Home</a> </li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Output

View Online
View the above example in a different browser window.
Stacked or vertical pills
Similar to creating Stacked or Vertical tabs, you need a CSS class, in addition, to create a Stacked or Vertical pills based navigation. It is .nav-stacked class, which resides from line number 2281 to 2309 contain styles for .nav-stacked. Following is an example.
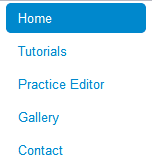
Example of stacked or vertical pills based Navigation using Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap Stacked or vertical Pills Based Navigation Example</title>
<meta name="description" content="Twitter Bootstrap Stacked or vertical Pills Based Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span2">
<ul class="nav nav-pills nav-stacked">
<li class="active">
<a href="#">Home</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Practice Editor </a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
Output

View Online
View the above example in a different browser window.
Tab based Dropdowns
You may create tab based dropdown navigation using Twitter Bootstrap. There are four CSS classes - .dropdown, .dropdown-toggle, .dropdown-menu and .caret which you need in addition to the .nav and .nav-tabs classes for that. In bootstrap.css (version 2.0.1), line number 1545 to 1547 contains styles for .dropdown class, line number 1548 to 1553 contains styles for .dropdown-toggle, 1576 to 1632 contains styles for .dropdown-menu and line number 1554 to 1575 contains styles for .caret. In the example shown, also another CSS class .divider is also used, but this is not required.
And of course you need three JavaScript file to be included in the HTML file - jquery.js, bootstrap-dropdown.js and application.js. All these are located within docs/assets/js/ folder.
Here is an example:
Example of tab based dropdown Navigation using Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap tab based dropdown Navigation Example</title>
<meta name="description" content="Twitter Bootstrap tab based dropdown Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
Note: We have added a separate style tag and included a small set of style to create a top margin of 200 pixel for the holding container. But this only for demonstration purpose only. data-toggle is a Twitter Bootstrap specific attribute. Setting it's value to "dropdown" creates a dropdown navigation.
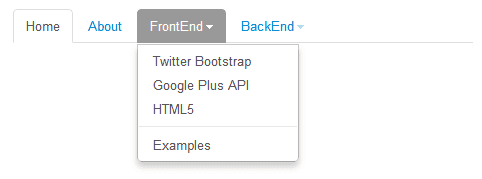
Output
Tab based Dropdown:

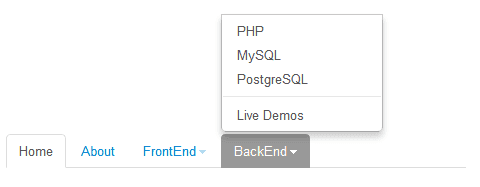
Tab based Dropup:

View Online
View the above example in a different browser window.
Pills based Dropdowns
Markup and CSS you need for creating a dropdown navigation based on pills, is similar to that of tab bases dropdown. Only thing is, you need to replace .nav-tabs with .nav-pills class. Here is an example.
Example of pills based dropdown Navigation using Twitter Bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap pills based dropdown Navigation Example</title>
<meta name="description" content="Twitter Bootstrap pills based dropdown Navigation Example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
<style type="text/css">
.container {
margin-top: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">FrontEnd<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Twitter Bootstrap</a></li>
<li><a href="#">Google Plus API</a></li>
<li><a href="#">HTML5</a></li>
<li class="divider"></li>
<li><a href="#">Examples</a></li>
</ul>
</li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">BackEnd<b class="caret bottom-up"></b></a>
<ul class="dropdown-menu bottom-up pull-right">
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
<li><a href="#">PostgreSQL</a></li>
<li class="divider"></li>
<li><a href="#">Live Demos</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/application.js"></script>
</body>
</html>
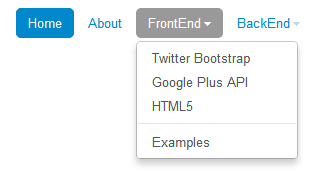
Output
Pills based dropdown

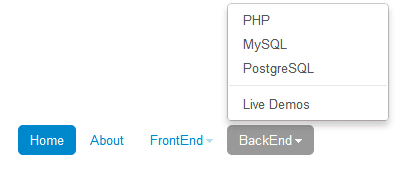
Pills based dropup

View Online
View the above example in a different browser window.
Using nav list for stacked navigation with optional headers
.nav-class may be used to create a stacked navigation suited for sidebars. You may add headers for a group of links. Styles for .nav-list reside from line number
2201 to 2221 of bootstrap.css (version 2.0.1). Here is an example.
Example of stacked navigation with nav list
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of stacked navigation with nav list</title>
<meta name="description" content="Example of stacked navigation with nav list">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span6">
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li><a href="#">Applications</a></li>
<li class="nav-header">Another list header</li>
<li><a href="#">Profile</a></li>
<li><a href="#">Settings</a></li>
<li class="divider"></li>
<li><a href="#">Help</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
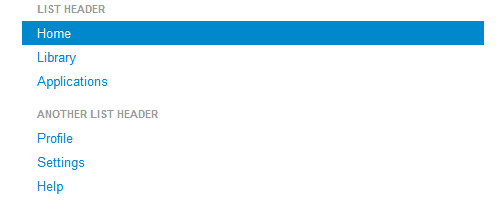
Output

View Online
View the above example in a different browser window.
Using nav list for stacked navigation with icons
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example of stacked navigation with nav list with icons</title>
<meta name="description" content="Example of stacked navigation with nav list icons. Nav list consits of several icons like for book, pencil etc.">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<row class="span6">
<ul class="nav nav-list">
<li class="nav-header">List header</li>
<li class="active"><a href="#"><i class="icon-white icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-book"></i> Library</a></li>
<li><a href="#"><i class="icon-pencil"></i> Applications</a></li>
<li class="nav-header">Another list header</li>
<li><a href="#"><i class="icon-user"></i> Profile</a></li>
<li><a href="#"><i class="icon-cog"></i> Settings</a></li>
<li class="divider"></li>
<li><a href="#"><i class="icon-flag"></i> Help</a></li>
</ul>
</div>
</div>
</body>
</html>
Output
View Online
View the above example in a different browser window.
Tabbable nav with JavaScript
You may create tabbable navigation with Twitter Bootstrap's lightweight Jquery Plugin and simple markup.
How do you create Tabbable nav?
You need a CSS class called "tabbable" which works as a wrapping division. Within that you add "nav" and "nav-tabs" classes to a "ul" element. Within that, using 'data-toggle="tab"' (applied to the associated anchor element) you create tabbable sections. And then, with CSS class "tab-content" you create a divs and that div may hold several divs with CSS class "tab-pane" which holds the actual content.
You need two JS files included to make the Tabbable Nav work - jquery.js and bootstrap-tab.js; both are located with docs/assets/js folder.
Following example shows Tabbable Nav in action.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Example tabbsable nav with Twitter Bootstrap</title>
<meta name="description" content="Example tabable nav with Twitter Bootstrap">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap2.2.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<div class="span4">
<div class="tabbable">
<ul class="nav nav-tabs">
<li class="active"><a href="#1" data-toggle="tab">Section 1</a></li>
<li class=""><a href="#2" data-toggle="tab">Section 2</a></li>
<li class=""><a href="#3" data-toggle="tab">Section 3</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="1">
<p>You are watching section 1.</p>
</div>
<div class="tab-pane" id="2">
<p>You are watching Section 2.</p>
</div>
<div class="tab-pane" id="3">
<p>You are watching Section 3.</p>
</div>
</div>
</div>
</div>
</div>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-tab.js"></script>
</body>
</html>
You may download all the HTML, CSS, JS and image files used in our tutorials here.
Previous: Twitter Bootstrap icons
Next:
Twitter Bootstrap navbar tutorial
