HTML tr tag and element
HTML tr element
1. HTML tr (table row) element represents a table row of an HTML table.
2. A tr element starts with <tr> tag. And ends with </tr> tag, which is optional.
Syntax
<tr> ....... </tr>
Category
HTML tr element is a part of HTML Tables.
Whether both start and end tags are required
The start tag is required but end tag is optional.
Can contain
HTML tr element can contain One or more table td elements.
Can reside within
HTML tr element can reside within table element, th, col, colgroup, tbody elements.
Attributes
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Cell alignment
align, char and charoff attributes.
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
Example of using HTML tr element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML tr tag example > HTML tutorial | w3resource</title>
</head>
<body>
<table border = "1">
<tr>
<th>Type</th>
<th>Description</th>
</tr>
<tr>
<td>PHP</td>
<td>Server side scripting</td>
</tr>
<tr>
<td>JavaScript</td>
<td>Client side scripting</td>
</tr>
</table>
</body>
</html>
Result

View this example in a separate browser window
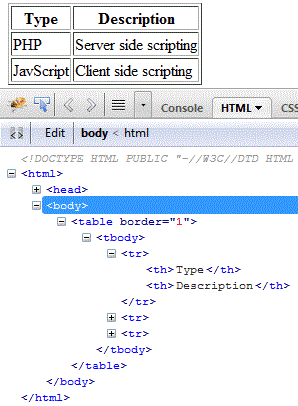
Pictorial presentation

Previous: HTML col tag and element
Next:
HTML th tag and element
Test your Programming skills with w3resource's quiz.
