HTML th tag and element
HTML th element
1. HTML th (table header cell) element represents a table header cell of an HTML table.
2. A th element starts with <th> tag. And ends with </th> tag, which is optional.
Syntax
<th> ....... </th>
Category
HTML th element is a part of HTML Tables.
Whether both start and end tags are required
The start tag is required but end tag is optional.
Can contain
HTML th element can contain One or more table td elements.
Can reside within
HTML th element can reside within table element.
Attributes
abbr, axis, headers, scope, rowspan, colspan.
Identifiers
language information and text direction
Title
Style
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Cell alignment
align, char, charoff, valign attributes.
Supported doctypes
HTML 4.01 Strict, HTML 4.01 Transitional, and HTML 4.01 Frameset.
Example of using HTML th element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML th tag example > HTML tutorial | w3resource</title>
</head>
<body>
<table border = "1">
<tr>
<th>Type</th>
<th>Description</th>
</tr>
<tr>
<td>PHP</td>
<td>Server side scripting</td>
</tr>
<tr>
<td>JavaScript</td>
<td>Client side scripting</td>
</tr>
</table>
</body>
</html>
Result

View this example in a separate browser window
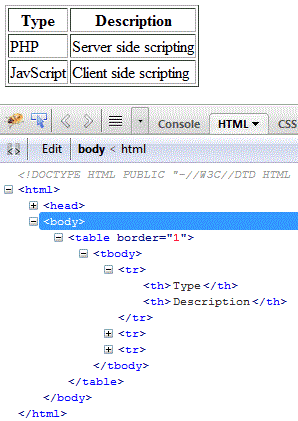
Pictorial presentation

Previous: HTML tr tag and element
Next:
HTML td tag and element
Test your Programming skills with w3resource's quiz.
