HTML rowspan attribute
rowspan
The purpose of the HTML rowspan attribute is to define the number of rows spanned by an individual table cell.
Supported elements
HTML rowspan attribute supports td and th elements.
Syntax
<ElementName rowspan="value" >.....</ElementName>
Where ElementName is any supported element.
Type of value
Number.
Value
A number.
Default value
Default value of HTML rowspan attribute is 1.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
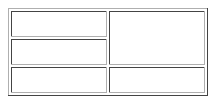
Example of HTML rowspan attribute with td element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML rowspan attribute with td element</title>
</head>
<body>
<table width="200" border="1" cellpadding="2">
<tr>
<td> </td>
<td rowspan="2"> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
Result

View this example in a separate browser window
Example of HTML rowspan attribute with td element
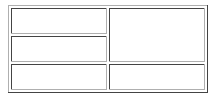
Example of HTML rowspan attribute with th element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML rowspan attribute with th element</title>
</head>
<body>
<table width="200" border="1" cellpadding="2">
<tr>
<th> </th>
<th rowspan="2"> </th>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>
Result

View this example in a separate browser window
Example of HTML rowspan attribute with th element
Previous: HTML rows attribute
Next: HTML rules attribute
Test your Programming skills with w3resource's quiz.
