HTML name attribute
name
The purpose of the HTML name attribute is to specify a name for an element. Value of the name attribute works as an identifier of the element.
Supported elements
The HTML name attribute supports button, textarea, select, form, frame, iframe, img, a, input, object, map, param and meta elements.
Syntax
<ElementName name="value" >.....</ElementName>
Where ElementName is any supported element.
Type of value
The name for meta element and Character Data for rest of the supported elements.
Value
A name to identify the element.
Default value
There is no default value of HTML name attribute.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset for button, textarea, select, form, img, a, input, object, map, param.
4.01 frameset for the frame, iframe.
Example of HTML name attribute with form, button, textarea, select, input
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with form, button, textarea, select, input</title>
</head>
<body>
<form name="name_example">
Name : <input type="text" name="name"/><br/>
<label>Favorite Sports </label>
<select name="favourite_sports" >
<option value="Soccer">Soccer</option>
<option value="Hockey">Hockey</option>
<option value="Tennis">Tennis</option>
<option value="Golf">Golf</option>
</select><br/>
<label>Describe yourself in short : </label> <br/><textarea cols="10" rows="10"> </textarea><br/>
<button type="button" name="submit">Submit</button>
</form>
</body>
</html>
Result

View this example in a separate browser window
Example of HTML name attribute with form, button, textarea, select, input
Example of HTML name attribute with img, map, area
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with img, map, area</title>
</head>
<body>
<img src="../../html/attributes/attribute-name-example.gif" alt="name example " width="308" height="190" border="0" usemap="#Map">
<map name="Map">
<area shape="rect" coords="8,5,100,77" href="../../mysql/mysql-tutorials.php" target="_blank" alt="mysql tutorial" / >
<area shape="circle" coords="155,93,59" href="../../php/php-home.php" target="_blank" alt="php tutorial / >
<area shape="rect" coords="197,136,306,188" href="../../sql/sql-tutorials.php" alt="sql tutorials" / >
</map>
</body>
</html>
Result

View this example in a separate browser window
Example of HTML name attribute with img, map, area
Example of HTML name attribute with a
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with a</title>
</head>
<body>
<a href="https://www.w3resource.com/index.php" name="w3r_home">Learn Web development</a>
</body>
</html>
Result

View this example in a separate browser window
Example of HTML name attribute with a
Example of HTML name attribute with frame
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with frame</title>
</head>
<frameset rows="20%,*,20%" >
<frame src="header.html" frameborder="1" name="header" title="Header window"/>
<frame src="content.html" frameborder="0" name="content" title="Content window" marginheight="10"/>
<frame src="footer.html" frameborder="0" name="footer" title="footer window" marginheight="10"/>
</frameset>
</body>
</html>
Result

View this example in a separate browser window
Example of HTML name attribute with frame
Example of HTML name attribute with iframe
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with iframe</title>
</head>
<body>
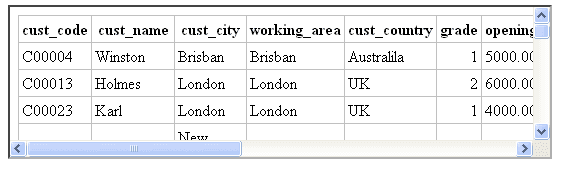
<iframe src="../../sql/customer.php" height="100%" width="540" frameborder="1" title="The customer information " name="customer_info" > </iframe>
</body>
</body>
</html>
Result

View this example in a separate browser window
Example of HTML name attribute with iframe
Example of HTML name attribute with meta
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML name attribute with meta </title>
<meta name="description" content="Learn web development " />
<meta name="keywords" content="HTML,CSS,JavaScript,PHP,SQL,MySQL" />
<meta name="author" content="w3resource" />
</head>
<body>
<p>This example contains name attributes for meta elements</p>
</body>
</body>
</html>
Result

View this example in a separate browser window
Example of HTML name attribute with meta
Previous: HTML multiple attribute
Next: HTML nohref attribute
Test your Programming skills with w3resource's quiz.
