style attribute of an HTML element
Description
1. HTML style attribute can be used to describe the presentation of an HTML element.
2. Though technically possible, it is not recommended to use style attribute to describe the presentation of an element. You should use a separate CSS file to write styles for elements of an HTML page.
3. Though technically possible, it is not recommended to use style attribute for hiding elements.
4. You can use style attribute only to test the presentation of an element. Later, which must be removed to a separate CSS file.
Syntax
<ElementName style="StyleRuless......" >text content</ElementName>
Where, ElementName is any HTML element.
Type of values
Type of value for style attribute is stylesheet.
Value
The value of style attribute is as supplied by the author of the web document.
Example of using style attribute with HTML abbr element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML style attribute example - HTML tutorial | w3resource</title>
</head>
<body>
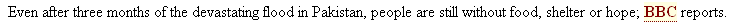
<p>Even after three months of the devastating flood in Pakistan, people are still without food, shelter or hope; <abbr title="British Broadcasting Corporation" style="background-color:lightyellow; color: maroon; font-weight:bold">BBC</abbr> reports.</p>
</body>
</html>
Result

View this example in a separate browser window
Example of using a separate stylesheet to achieve the same result as above (recommended):
>CSS code > style-example.css
abbr {
background-color: lightyellow;
color: maroon;
font-weight: bold;
}
HTML code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML style attribute example - HTML tutorial | w3resource</title>
<link rel='stylesheet' href='style-example.css' type='text/css'>
</head>
<body>
<p>Even after three months of the devastating flood in Pakistan, people are still without food, shelter or hope - <abbr title="British Broadcasting Corporation">BBC</abbr> reports.</p>
</body>
</html>
Result

View this example in a separate browser window
Previous: HTML standby attribute
Next: HTML summary attribute
Test your Programming skills with w3resource's quiz.
