HTML src attribute
src
The purpose of the HTML src attribute is to specify a URI for an external file or resource.
Supported elements
HTML src attribute supports frame, iframe, img, input and script elements.
Syntax
<ElementName src="value" >.....</ElementName>
Where ElementName is any supported element.
Type of value
URI.
Value
A URI indicating a file or resource.
Default value
There is not default value of HTML src attribute. Supported doctypes HTML 4.01 strict, HTML 4.01 transitional when used with img, input and script elements. HTML 4.01 frameset when used with the frame, iframe. Example of HTML src attribute with img element Result View this example in a separate browser window Example of HTML src attribute with img element Example of HTML src attribute with script element Result View this example in a separate browser window Example of HTML src attribute with script element Example of HTML src attribute with input element Result View this example in a separate browser window Example of HTML src attribute with input element Example of HTML src attribute with frame element Result View this example in a separate browser window Example of HTML src attribute with frame element Example of HTML src attribute with iframe element Result View this example in a separate browser window Example of HTML src attribute with iframe element Previous: HTML span attribute
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML src attribute with img element</title>
</head>
<body>
<p><img src="../../images/w3logo5.gif" alt="w3resource logo" /></p>
</body>
</html>

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML src attribute with script element</title>
<script type="text/javascript" src="w3r_src_example.js"> </script>
</head>
<body onload="w3r_src_example()" >
<p>This is an example of HTML src attribute with script element.</p>
</body>
</html>

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML src attribute with input element</title>
</head>
<body>
<form name="user_info" action="../../html/html-editor/action_post.php" method="post">
Name :<input type="text" name="name"><br>
email :<input type="text" name="email"><br>
<input type="image" src="submit.gif" alt="Submit">
</form>
</body>
</html>

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML src attribute with frame element</title>
</head>
<frameset rows="20%,*,20%" >
<frame src="header.html" frameborder="1" name="header" title="Header window">
<frame src="content.html" frameborder="0" name="content" title="Content window" marginheight="10">
<frame src="footer.html" frameborder="0" name="footer" title="footer window" marginheight="10">
</frameset>
</html>

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML src attribute with iframe element</title>
</head>
<body>
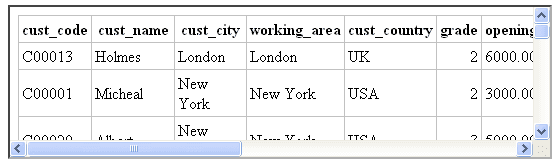
<iframe src="../../sql/customer.php" height="100%" width="540" frameborder="1" title="The customer information"> </iframe>
</body>
</html>

Next: HTML standby attributee
Test your Programming skills with w3resource's quiz.
