HTML scrolling attribute
scrolling
The purpose of the HTML scrolling attribute is to specify whether the scrollbar should be shown or not for iframe and frame elements.
Supported elements
HTML scrolling attribute supports iframe and frame elements.
Syntax
<ElementName scrolling="value" >.....</ElementName>
Where ElementName is any supported element.
Type of value
Predefined.
Value
| Values | Description |
|---|---|
| yes | Scrollbar is shown always. |
| no | Scrollbar never showed. |
| auto | If the height of the content exceeds the height of the frame or iframe, a scrollbar should be shown. |
Default value
The default value of HTML scrolling attribute is auto.
Supported doctypes
HTML 4.01 frameset when used with frame element.
All, when used with iframe element.
Example of HTML scrolling attribute with iframe element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML scrolling attribute with iframe element</title>
</head>
<body>
<iframe src="../../sql/customer.php" height="100%" width="540" frameborder="1" title="The customer inforamtion" scrolling="auto"> </iframe>
</body>
</html>
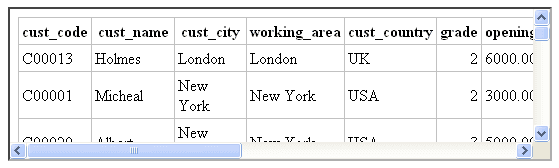
Result

View this example in a separate browser window
Example of HTML scrolling attribute with iframe element
Example of HTML scrolling attribute with frame element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML scrolling attribute with iframe element</title>
</head>
<frameset rows="20%,*,20%" >
<frame src="header.html" frameborder="1" name="header" title="Header window" scrolling="auto">
<frame src="content.html" frameborder="0" name="content" title="Content window" scrolling="auto">
<frame src="footer.html" frameborder="0" name="footer" title="footer window" scrolling="auto">
</frameset>
</html>
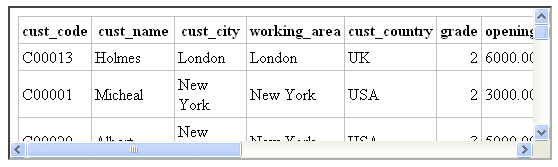
Result

View this example in a separate browser window
Example of HTML scrolling attribute with frame element
Previous: HTML scope attribute
Next: HTML selected attribute
Test your Programming skills with w3resource's quiz.
