HTML5 Details tag and Element Tutorial
Details tag and Element
In this page, we have discussed Description, Usage, Attributes, Example and Result, Compatibility of HTML5 details element.
The HTML details element (<details>) is used show detail of an information on demand. By default, that detail is hidden. It is used with summary tags, which contains the detail.
Usage
<details> <summary>Some Information</summary> <p>More info about the information above.</p> </details>
Whether start and end tag are required
Both start and end tags are required.
Attributes
details element does not have any other attributes than the global attributes (accesskey, class, contenteditable, contextmenu, dir, draggable, dropzone, hidden, id, lang, spellcheck, style. tabindex, title), common to all elements.
Example:
<!doctype html>
<html>
<head>
<title>HTML5 details element example</title>
</head>
<body>
<details>
<summary>PHP is a server side scripting language</summary>
<p>PHP is a general-purpose server-side scripting language originally designed for web development to produce dynamic web
pages. For this purpose, PHP code is embedded into the HTML source document and interpreted by a web server with a PHP
processor module, which generates the web page document.</p>
</details>
</body>
</html>
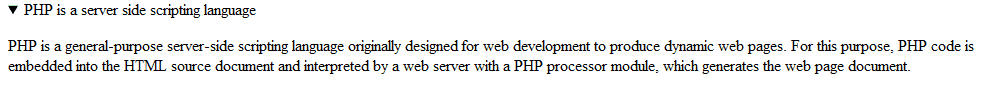
Result

Browser Compatibility
HTML5 details element is not supported in Opera, Firefox and Internet Explorer. It is supported by Chrome.
Previous: HTML5 : Datalist Element Tutorial
Next: HTML5 embed Element Tutorial
Test your Programming skills with w3resource's quiz.
