Daily Coding Challenges & Projects
Thursday
 Frontend Mini Project Challenge
Frontend Mini Project Challenge
React Hooks & State Management:
Challenge:
- Build a simple counter component in React using Hooks. The counter should increment, decrement, and reset to zero.
Hint:
- Utilize the useState Hook to manage the counter's state. Remember to import it from React.
Try it Online:
- Experiment with this challenge on platforms like CodeSandbox or StackBlitz.
 Backend Challenge
Backend Challenge
Node.js & Go
- Create a RESTful API using Express.js that manages a list of tasks. Implement endpoints to add, retrieve, update, and delete tasks.
- Hint: Use Express.js for routing and middleware. Store tasks in an in-memory array for simplicity.
- Develop a simple HTTP server in Go that serves static files from a directory.
- Hint: Use the net/http package and the http.FileServer function to serve files.
Node.js Challenge:
Go Challenge:
 Database Query Challenge
Database Query Challenge
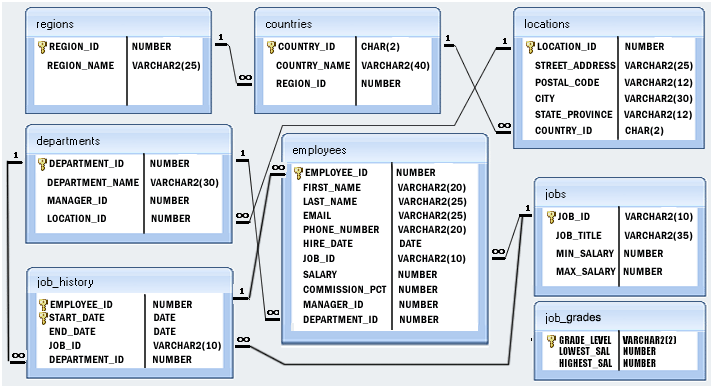
Problems on SQL - HR Database :
- Retrieve the names of employees who have not received a salary increase in the last two years.
- Hint: Use the employees and salary_history tables, filtering based on the increase_date.
- Find the departments with more than five employees.
- Hint: Use GROUP BY on the department_id in the employees table and apply HAVING COUNT(*) > 5.

 Data Structures & Algorithms Challenge
Data Structures & Algorithms Challenge
- Easy:
- Problem:Implement a function to reverse a string.
- Hint: Convert the string to a slice of runes, reverse it, and convert back to a string.
- Medium:
- Problem: Design a stack that supports push, pop, top, and retrieving the minimum element in constant time.
- Hint: Use two stacks: one for all elements and another for tracking minimums.
- Hard:
- Problem: Given a list of intervals, merge all overlapping intervals.
- Hint: Sort the intervals based on start times, then iterate and merge as needed.
 Bug of the Day
Bug of the Day
Node.js & Go
Node.js Bug:
const express = require('express');
const app = express();
app.get('/user', (req, res) => {
res.send('User profile');
});
app.listen(3000);
console.log('Server running');
Issue: The server might not start properly.
Challenge: Identify and fix the issue.
Go Bug:
go
CopyEdit
package main
import "fmt"
func main() {
var numbers = [3]int{1, 2, 3}
fmt.Println(numbers[3])
}
Issue: The program panics at runtime.
Challenge: Identify and fix the issue.
📋 Daily Micro-Project
Database Focus
- Task: Create a responsive navigation bar that collapses into a hamburger menu on smaller screens.
- Hint: Use CSS media queries and JavaScript to toggle the menu visibility.
 Trivia: 5 Fun Facts
Trivia: 5 Fun Facts
- The term "bug" in programming originated when a moth caused a malfunction in an early computer.
- The first computer programmer was Ada Lovelace in the 19th century.
- The first high-level programming language was Fortran, developed in the 1950s.
- The original name of Java was Oak.
- The first computer virus was created in 1986 and was called Brain.
 Tool of the Day
Tool of the Day
Tool: React Developer Tools
Resource Roundup:
 Interview Question of the Day
Interview Question of the Day
Daily Interview Questions
- What are the differences between controlled and uncontrolled components in React?
- How does the virtual DOM work in React?
- Explain the concept of lifting state up in React.
- What is the purpose of keys in React lists?
- What is the event loop in Node.js?
- How does Go handle concurrency?
- Explain the concept of middleware in Express.js.
- What are goroutines in Go?
- What is normalization? Explain its types.
- What is the difference between clustered and non-clustered indexes?
- Explain ACID properties in databases.
- What is the difference between a process and a thread?
- Explain the concept of containerization.
 Daily Quiz Challenge
Daily Quiz Challenge
Frontend :
- Which hook is used to manage state in a functional React component?
- useEffect
- useState
- useContext
- useReducer
- What does CSS stand for?
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Colorful Style Sheets
- Which HTML tag is used to define an unordered list?
- <ol>
- <ul>
- <li>
- <list>
Backend :
- Which of the following is a NoSQL database?
- MySQL
- PostgreSQL
- MongoDB
- Oracle
- What does REST stand for?
- Representational State Transfer
- Remote Execution Standard Transfer
- Representational Standard Transfer
- Remote State Transfer
- In Go, what keyword is used to start a goroutine?
- start
- goroutine
- go
- run
Database & Other Quiz :
- Which SQL clause is used to filter records?
- WHERE
- HAVING
- SELECT
- ORDER BY
- What is the main purpose of Docker?
- Version control
- Containerization
- Continuous integration
- Deployment
 Weekly Cross-Domain Activities ( April 11 to 17, 2025 )
Weekly Cross-Domain Activities ( April 11 to 17, 2025 )
API of the Day:
Integrate NASA’s Astronomy Picture of the Day (APOD) API.
- Challenge: Integrate NASA’s APOD API to fetch and display the Astronomy Picture of the Day.
- API URL: api.nasa.gov/
- Steps to Implement:
- Get an API Key – Sign up on NASA’s website to obtain a free API key.
- Fetch Data – Use fetch() (JavaScript) or requests (Python) to retrieve the latest image.
- Display the Image & Description – Show the image along with its title and explanation.
- Bonus Features:
- Add a date picker to fetch past images.
- Implement dark mode for better UX.
- Allow users to download images or share them on social media.
- Tech Stack Options:
- Frontend: JavaScript (React/Vue) for fetching and displaying data.
- Backend (Optional): Node.js/Python backend to cache results and reduce API calls.
Linux/DevOps Tip:
Monitor server performance using htop and vmstat.
- Installation:
sudo apt install htop # Debian/Ubuntu
sudo yum install htop # RHEL/CentOS
htop
- Displays CPU, RAM, Swap usage in real-time.
- Shows running processes, sorted by CPU/memory.
- Allows killing processes directly.
- Use F5 for tree view, F9 to kill a process.
- Command:
vmstat 5 10
- 5: Update every 5 seconds.
- 10: Run 10 updates and stop.
- r (run queue) – Number of processes waiting to run.
- b (blocked) – Processes blocked on I/O.
- swpd – Swap memory usage.
- us, sy, id – User, system, and idle CPU time.
- si, so – Swap-in, swap-out activity.
- Combine htop and vmstat with iostat for deeper disk performance analysis.
- Use tmux to keep monitoring running even after disconnecting from SSH.
 Real-World Project of the Week ( April 11 to 17, 2025 )
Real-World Project of the Week ( April 11 to 17, 2025 )
Project of the Week: Build a Personal Task Manager App (Frontend + Backend + Database)
- Frontend: React, Vue.js, or Svelte for a dynamic UI.
- Backend: Node.js with Express, Django (Python), or Spring Boot (Java) for API handling.
- Database: PostgreSQL, MongoDB, or Firebase for data storage.
- User Authentication: Allow users to sign up/login using email & password (or OAuth).
- Task Management: Users can create, edit, and delete tasks.
- Task Status Updates: Mark tasks as completed/incomplete.
- Due Dates & Reminders: Allow users to set due dates and get notifications.
- Categories & Filters: Organize tasks by priority or category.
- Dark Mode & Responsive Design: Ensure mobile compatibility.
- Add a calendar view for better visualization.
- Implement speech-to-text for quick task creation.
- Allow users to drag & drop tasks to change priority.
- Google Calendar API (for reminders).
- Web Push Notifications (for task reminders).
Collaborative Project: Open-Source Expense Tracker using React & Node.js
- Frontend: React + TailwindCSS for a sleek UI.
- Backend: Node.js with Express + JWT for authentication.
- Database: MongoDB (NoSQL) for flexibility or PostgreSQL (SQL) for structured data.
- User Authentication: Secure login & signup with JWT.
- Expense Logging: Users can add daily expenses with categories.
- Charts & Analytics: Visualize spending with graphs (Recharts/D3.js).
- Export Data: Users can download expense reports in CSV format.
- Multi-Currency Support: Convert expenses into different currencies.
- Connect with Plaid API to fetch transactions from banks.
- Add AI-based spending insights (e.g., detect high spending trends).
- Implement PWA (Progressive Web App) for offline tracking.
- Host on GitHub: Encourage contributions (features, bug fixes).
- Use GitHub Projects & Issues: Manage development tasks efficiently.
- Create a Wiki/Docs: Guide contributors on setting up the project.
Case Study: How Netflix Optimizes Streaming Using Microservices
Overview:
Netflix, the world’s largest streaming platform, handles millions of concurrent users while delivering high-quality video streaming. It achieves this using a microservices architecture running on AWS.
- Microservices: Each function (authentication, recommendations, video encoding) runs as an independent service.
- AWS (Amazon Web Services): Netflix uses EC2, S3, Lambda, and DynamoDB for scalable cloud operations.
- CDN (Content Delivery Network): Netflix caches videos in Open Connect Appliances (OCA) placed worldwide to reduce latency.
- Dynamic Adaptive Streaming: Uses MPEG-DASH & HLS to adjust video quality in real-time based on internet speed.
- Chaos Engineering: Netflix runs "Chaos Monkey" to simulate failures and improve system resilience.
- Design for Scalability: Use microservices instead of a monolithic approach.
- Optimize Performance: Utilize caching & CDNs to reduce response time.
- Fault Tolerance: Simulate failures in production to test system robustness.
- Data-Driven Personalization: Netflix's recommendation engine is powered by big data & AI models analyzing user behavior.
Previous Daily Coding Challenges & Projects : 04-04-2025 07-04-2025 08-04-2025 09-04-2025 10-04-2025 11-04-2025 14-04-2025 15-04-2025 16-04-2025
