HTML input tag and element
1. HTML input element is used to represent a control in an HTML form.
2. Depending upon the value of the type attribute, input control can be used to collect text, password, upload files, submit or reset a form.
3. input element starts with a <input> tag, the end tag is forbidden.
Syntax
<input ........ />
Category
HTML input element belongs to HTML forms.
Whether both start and end tags are required
The start tag is required, the end tag is forbidden.
Can contain
HTML input element can not contain any other HTML element.
Can reside within
HTML input element can reside within inline elements and other block level elements.
Attributes
Identifiers
language information and text direction
Title
Style
Alternate text
alt.
Alignment
Valid content types
Read-only input controls
Disabled input controls
Tabbing navigation
Access keys
Client-side image maps
Server-side image maps
ismap.
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Controls which can be created with input
text, password, checkbox, radio, submit, image, reset, button, hidden, file.
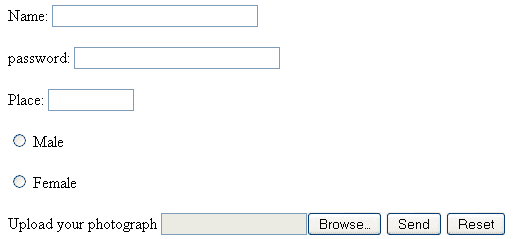
Example of using HTML input element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML input tag example - HTML tutorial | w3resource</title>
</head>
<body>
<form name="example_input" action="html-input-tag-example.html">
Name: <input type="text" size="30" /><br /><br />
password: <input type="password" size="30" /><br /><br />
Place: <input type="text" size="10" /><br /><br />
<input type="radio" name="sex" value="Male" /> Male<br /><br />
<input type="radio" name="sex" value="Female" /> Female<br /><br />
Upload your photograph <INPUT type="file" name="photo">
<input type="submit" value="Send" /> <input type="reset" />
</form>
</body>
</html>
Result

View this example in a separate browser window
Previous: HTML form tag and element
Next: HTML button tag and element
Test your Programming skills with w3resource's quiz.
