HTML select, option and optgroup tag and element
1. HTML select element is used to represent a scrolled listbox in an HTML form. It starts with <select> tag and ends with </select> tag.
2. HTML option element is used to represent a different values of a scrolled listbox in an HTML form. It starts with <option> tag and ends with </option> tag.
3. HTML optgroup element is used to represent a different groups of values presented by option element in an HTML form. It starts with <optgroup> tag and ends with </optgroup> tag.
Since usage of select, optgroup and option elements are very much interrelated, we have discussed all these three elements together.
Syntax
<select><optgroup><select>Some Text</select>............</optgroup>........... </select>
Category
HTML select, option and optgroup elements belong to HTML forms.
Whether both start and end tags are required
For all these elements, start and end tags are required.
Attributes of select element
Identifiers
language information and text direction
Title
Style
Disabled input controls
Tabbing navigation
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup.
Attributes of optgroup element
Identifiers
language information and text direction
Title
Style
Disabled input controls
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove,onmouseout, onkeypress, onkeydown, onkeyup.
Attributes of option element
Identifiers
language information and text direction
Title
Style
Disabled input controls
Events
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove,onmouseout, onkeypress, onkeydown, onkeyup.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
Example of using HTML select, optgroup and option element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>HTML select, option, optgroup tag example - HTML tutorial | w3resource</title>
</head>
<body>
<form name="example" action="html-select-option-optgroup-example.html" >
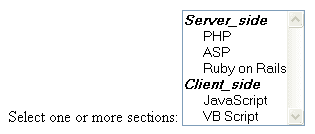
Select one or more sections:
<select name="languages" multiple>
<optgroup label="Server_side">
<option>PHP</option>
<option>ASP</option>
<option>Ruby on Rails </option>
</optgroup>
<optgroup label="Client_side">
<option>JavaScript</option>
<option>VB Script </option>
</optgroup>
</select>
</form>
</body>
</html>
Result

View this example in a separate browser window
html-select-option-optgroup-example
Previous: HTML button tag and element
Next: HTML label tag and element
Test your Programming skills with w3resource's quiz.
