JavaScript bold() Method: String Object
Description
The bold method() of the string object is used to display a string bold as if it were in a <b> tag.
Version
Implemented in JavaScript 1.0
Syntax
bold()
Parameter
None
Example:
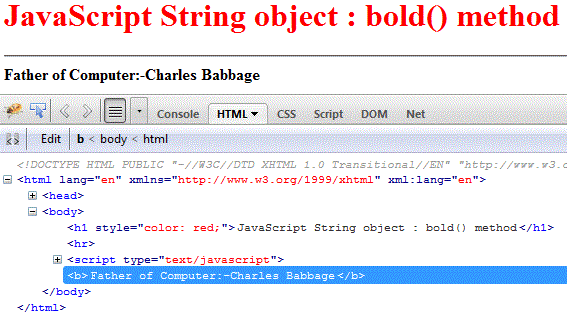
In the following web document, bold() method displays a given string bold. The result will be <b>Father of Computer:-Charles Babbage</b>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript String object - bold() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript String object : bold() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
var txt="Father of Computer:-Charles Babbage";
document.write(txt.bold());
//]]>
</script>
</body>
</html>
View the example in the browser
Pictorial presentation: Output and Page source

Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript blink() Method: String Object
Next: JavaScript charAt() method: String Object
Test your Programming skills with w3resource's quiz.
