JavaScript sup() Method: String Object
Description
The sup() method is used to display a string as a superscript, as if it were in a <sup> tag.
Version
Implemented in JavaScript 1.0
Syntax
sup()
Parameter
None
Example:
In the following web document sup() method displays a given string as a subscript.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript String object - sup() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript String object : sup() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
var superText="2"
document.write("(a+b)" + superText.sup()+" = "+"a"+superText.sup()+" + 2ab + "+"b"+superText.sup())
//]]>
</script>
</body>
</html>
View the example in the browser
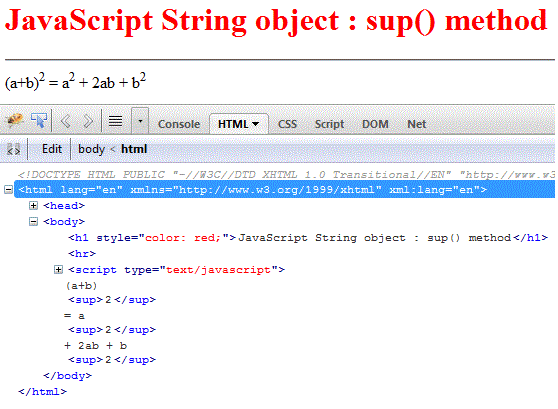
Pictorial presentation: Output and Page source

Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript substring Method: String Object
Next: JavaScript toLowerCase Method: String Object
Test your Programming skills with w3resource's quiz.
