Comprehensive Guide to Mocha Reporters: Types and Uses
In this tutorial we will take a look at reporter in mocha. The mocha reporters will adjust to the terminal window, and it will always disable ANSI-escape coloring when the stdio streams are associated with a TTY.
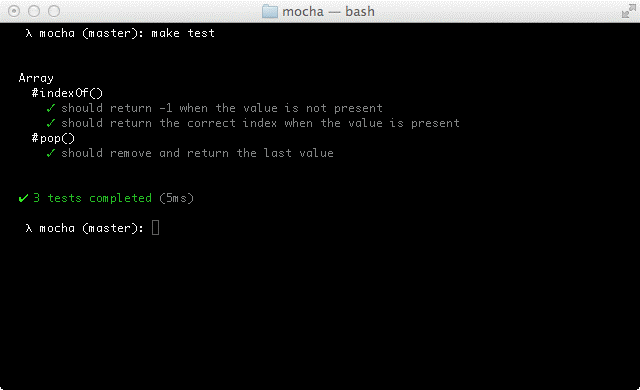
Spec
Spec is the default reporter in mocha. The "spec" reporter will output a hierarchical view nested just as the test case are.


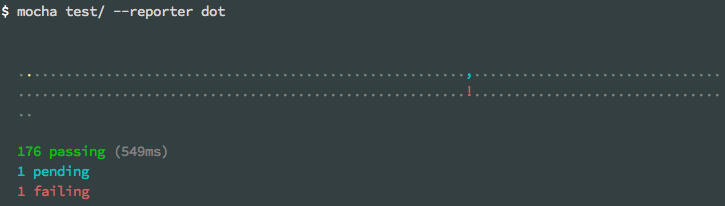
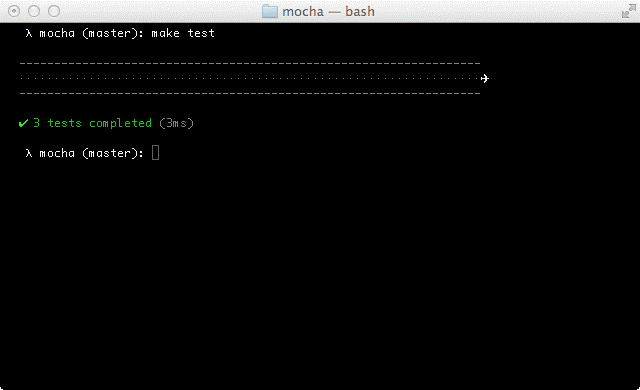
Dot matrix
The dot matrix (or "dot") reporter is simply a series of characters that represent test cases. The failures will be highlighted in red exclamation marks, pending tests will be with a blue comma, while slow tests will be in yellow. This is good if you prefer minimal output.

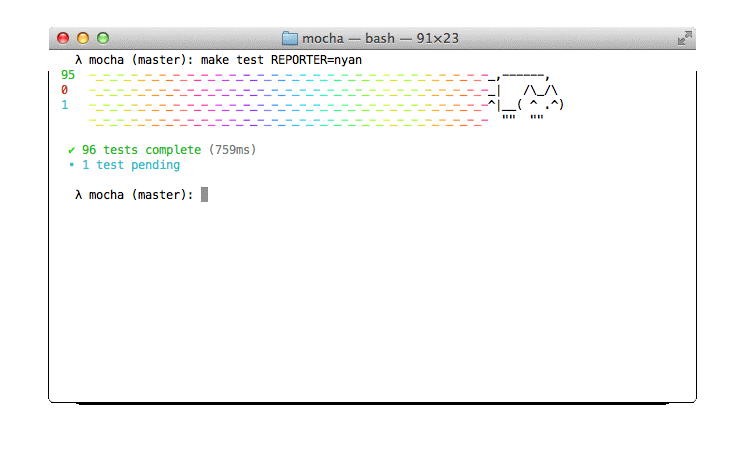
Nyan
The "nyan" reporter is exactly what you would expect:

Tap
The TAP reporter will emit lines for a Test-Anything-Protocol consumer.
Landing strip
The landing Strip (landing) reporter is a gimmicky test reporter that stimulates a plane landing unicode ftw


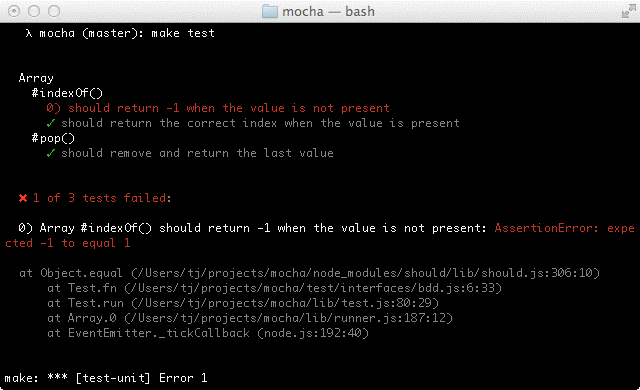
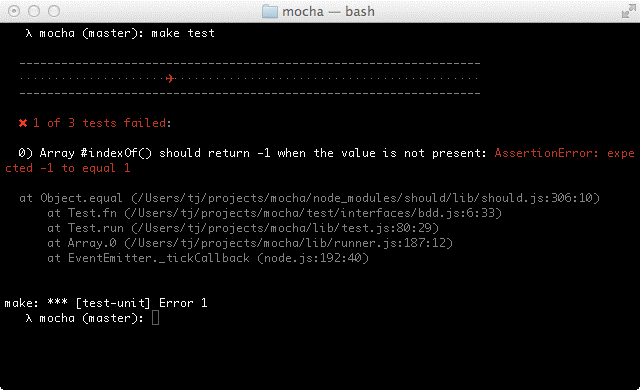
List
The "list" reporter will output a simple specifications list as test cases pass or fail, it outputs the failure details at the bottom of the output.
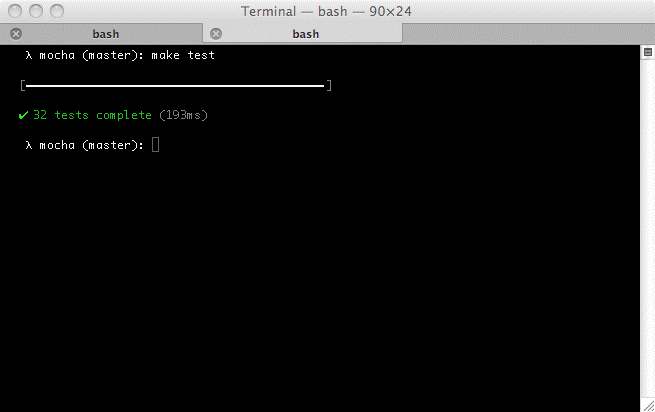
Progress
The "progress" reporter will implement a simple progress-bar:

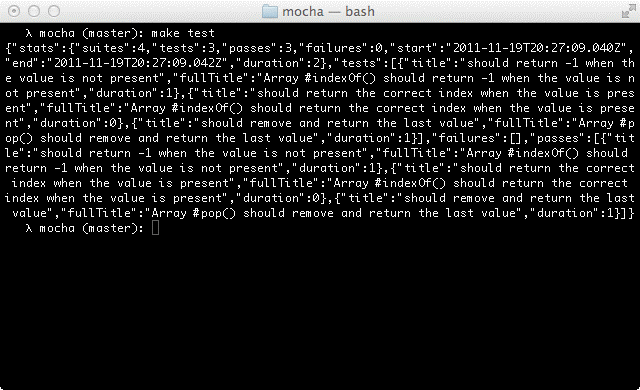
Json
The "JSON" reporter will output a single JSON object when the tests have completed (failures or not).

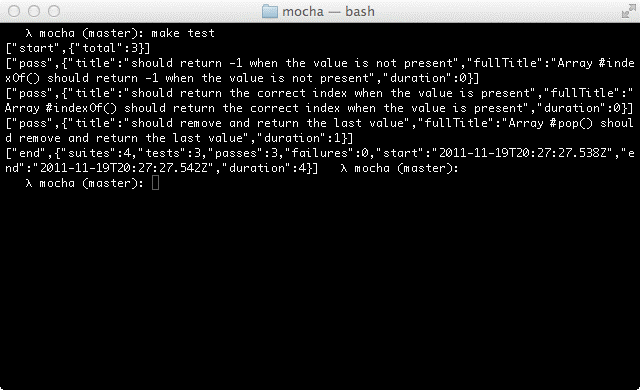
Json stream
The "JSON stream" reporter will output newline-delimited JSON "events" as they occur, it begins with a "start" event, followed by failures or passes, and then final a final "end" event.

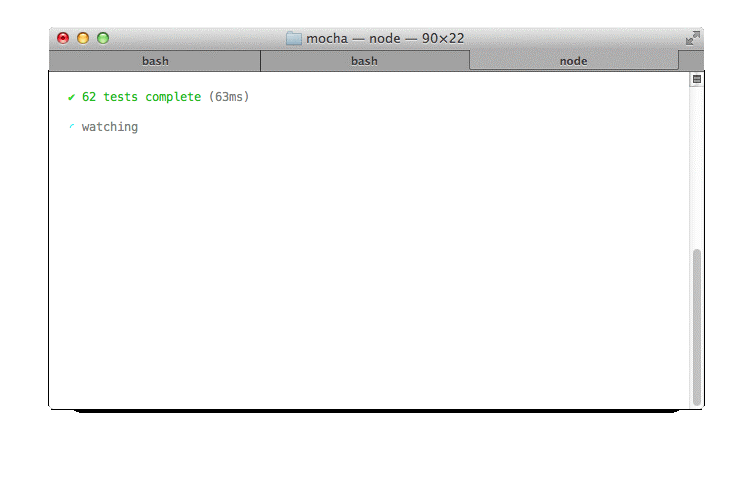
Min
The "min" reporter will display the summary only, while it still outputs errors on failure. This reporter will work great with -watch as it clears the terminal in order to keep your test summary at the top.

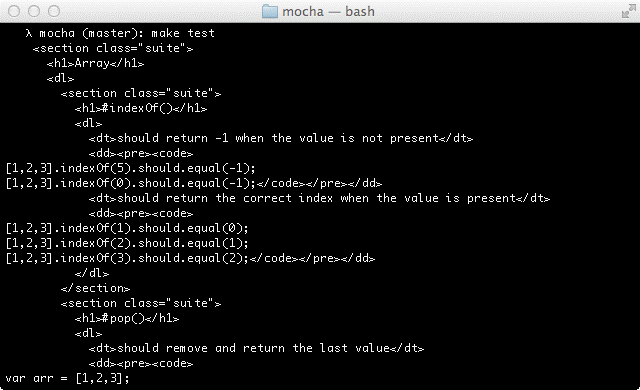
Doc
The "doc" reporter will output a hierarchical HTML body representation of your tests. You should wrap with a header, footer, and some styling, then you will have some fantastic documentation!

For instance, if you have the following JavaScript:
describe('Array', function() {
describe('#indexOf()', function() {
it('it should return -1 when the value is not present', function() {
[1, 2, 3].indexOf(5).should.equal(-1);
[1, 2, 3].indexOf(0).should.equal(-1);
});
});
});
The command mocha ?reporter doc array will yied:
<section class="suite">
<h1 >Array </h1 >
<dl >
<section class="suite" >
<h1 >#indexOf() </h1 >
<dl >
<dt >it should return -1 when the value is not present </dt >
<dd >
<pre > <code >[1,2,3].indexOf(5).should.equal(-1);
[1,2,3].indexOf(0).should.equal(-1); </code > </pre >
</dd >
</dl >
</section >
</dl >
</section >
Markdown
The "markdown" reporter will generate a markdown TOC and body for your test suites. This is great if you wish to use the tests as documented within a Github wiki page, or a markdown file in the repository that Github will be able to render.
The xunit reporter is also available. It will output an XUnit-compatible XML document, often applicable in CI servers.
By default, it outputs to the console. If you want to write directly to a file, you should use --reporter-options output=filename.xml.
If you want to specify custom report title, you should use --reporter-options suiteName="Custom name".
Third-party reporters
Mocha enables you to define custom reporters.
Html reporters
It is not intended for use HTML reporter on the command-line.
