Daily Coding Challenges & Projects
Weekend ( April 26th to 27th )
 Frontend Mini Project Challenge
Frontend Mini Project Challenge
Create a Color Palette Generator:
Challenge:
- Build a mini app using JavaScript + CSS + HTML (or React if preferred) that lets users generate and copy hex codes of random color palettes.
- Features:
- Click "Generate" to get 5 new random colors.
- Click any color to copy its hex code.
- Option to lock specific colors before regenerating.
Bonus: Allow light/dark mode toggle.
Try it online: Use platforms like CodeSandbox or JSFiddle
 Backend Challenge
Backend Challenge
Scala, R, Swift, TypeScript
Scala Challenge:
Problem:
Write a Scala program that implements a mini in-memory key-value store with put, get, and delete methods using mutable Map.
R Challenge
Problem:
- Average salary by department
- Number of employees earning above the average
Read a CSV file containing employee salary data and calculate:
Swift (Vapor)
Problem:
Create a simple POST API to accept contact form submissions and store in memory.
TypeScript (Node.js + Express)
Problem:
Build a REST API with one endpoint: GET /summary?text=...
Use a dummy logic to return first 20 characters of the input text as "summary".
 Database Query Challenge
Database Query Challenge
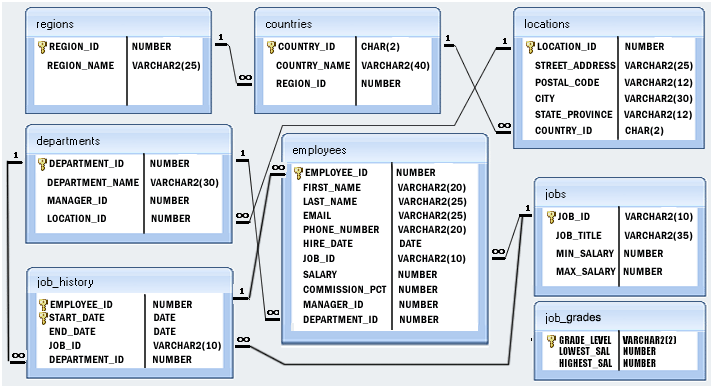
Problems on SQL - HR Database :
- Employees whose salary is below the average salary of their department.
- Managers who are managing more than 5 employees.

 Data Structures & Algorithms Challenge
Data Structures & Algorithms Challenge
- Easy:
- Problem: Given a string, determine if it's a palindrome ignoring non-alphanumeric characters.
- Hint: Normalize the string using regex and compare it with its reverse.
- Medium:
- Problem: Implement an LRU (Least Recently Used) Cache using a doubly linked list and a hashmap.
- Hint: Use a fixed-capacity and eviction strategy on insertion.
- Hard:
- Problem: Serialize and Deserialize a Binary Tree.
- Hint: Use preorder traversal for serialization and recursion for deserialization.
 Bug of the Day
Bug of the Day
Scala, R, Swift, TypeScript
Bug (TypeScript):
Code:
function greet(name: string) {
return "Hello, " + name.toUpper();
}
console.log(greet("Sam"));
});
Challenge: Fix the bug — what's wrong?
Bug (Swift):
Code:
let ages = [21, 25, 30]
print(ages[3])
Challenge: Find and fix the issue — what’s the correct way to avoid runtime crashes?
📋 Daily Micro-Project
Backend
Challenge: Build a simple file upload API
- Accepts file uploads (multipart/form-data)
- Saves files to local folder
- Returns original file name and size
Create an endpoint using TypeScript + Express that:
 Trivia: 5 Fun Facts
Trivia: 5 Fun Facts
- Git was created by Linus Torvalds in just 10 days.
- The first high-level language was Fortran, developed in 1957.
- Java was initially called “Oak.”
- Python is named after Monty Python, not the snake.
- The first computer bug was an actual moth found in a relay.
 Tool of the Day
Tool of the Day
Tool : Insomnia
- The TypeScript Handbook (Official) — A must-read for mastering TypeScript.
- Scala Exercises by 47 Degrees — Interactive lessons for Scala beginners and pros
- Swift Playgrounds on iPad (Apple Developer) — Learn Swift the fun and visual way.
Resource Roundup:
 Interview Question of the Day
Interview Question of the Day
Daily Interview Questions
- What is reconciliation in React?
- How does Vue’s reactivity system work under the hood?
- Explain JSX and how it gets compiled.
- text
- What’s the purpose of useEffect hook in React?
- What is pattern matching in Scala?
- How do you handle asynchronous code in Swift?
- Explain memory management in R
- What are decorators in TypeScript?
- Explain ACID properties in databases.
- What is denormalization? When would you use it?
- What is a covering index?
- What is a container orchestration tool? Give an example.
- What is the purpose of the /etc directory in Linux?
 Daily Quiz Challenge
Daily Quiz Challenge
Frontend :
- What does useState() return in React?
- What's the default position of an HTML element?
- What CSS property changes the mouse cursor?
Backend :
- What does async do in TypeScript?
- How do you create a tuple in Scala?
- What's the difference between let and var in Swift?
Database :
- What is a subquery?
Others :
- Which command lists all running Docker containers?
Mixed :
- What's the difference between em and rem in CSS?
- What's a closure in JavaScript?
- What does HAVING clause do in SQL?
 Weekly Cross-Domain Activities ( April 25 to May 01, 2025 )
Weekly Cross-Domain Activities ( April 25 to May 01, 2025 )
API of the Day:
Challenge:
Use the Bored API to create a simple app that suggests fun activities when you're bored.
Linux/DevOps Tip:
Useful Commands for File & Directory Management and Troubleshooting
- stat filename – View detailed metadata about a file (last access, inode, etc.)
- ls -lhS – List files by size in human-readable format
- tree -L 2 – Display a directory structure up to 2 levels deep
- find /path -type f -size +100M – Find files larger than 100MB
- ncdu – A disk usage analyzer with a simple interactive UI (install required)
- lsof +D /path/to/dir – List open files in a directory
- inotifywait -m /some/dir – Watch for real-time file changes in a directory (from inotify-tools)
- file filename – Determine file type and encoding
- tail -F /var/log/syslog – Live-follow system logs with file rotation support
- watch -n 1 'df -h / && free -h' – Watch disk and memory stats refresh every second
Here are 10 powerful and often underused commands for managing files and debugging issues in Linux systems:
 Real-World Project of the Week ( April 25 to May 01, 2025 )
Real-World Project of the Week ( April 25 to May 01, 2025 )
Project of the Week:
- Tech Stack Options:
- TypeScript + Express + PostgreSQL + React
Build a Personal Expense Tracker App
Collaborative Project:
- Contribute to EddieHub Open Source Projects
- Join issues tagged good first issue on GitHub!
Case Study:
- Uses React + TypeScript frontend
- Backend with C++/Rust hybrid for performance
- Offline-first architecture
How is Notion Built?
Challenge: Try replicating a basic note-taking component!
Previous Daily Coding Challenges & Projects : 04-04-2025 07-04-2025 08-04-2025 09-04-2025 10-04-2025 11-04-2025 14-04-2025 15-04-2025 16-04-2025 17-04-2025 18-04-2025 21-04-2025 22-04-2025 23-04-2025 24-04-2025
