Zurb Foundation 3 Typography
Introduction
In this tutorial, you will see how to Zurb Foundation 3 sets typography. The framework uses Modular Scale, which gives a great, logical vertical rhythm
to your typography.
What is Modular Scale?
A modular scale comprises a set of numbers. Each number is related to another. To create the set, you start with a number and a ratio. You derive the next number and by multiplying the initial number with the ratio. Or derive next number down by dividing the final number with the ratio. Zurb Foundation uses Golden Ratio.
What is Golden Ratio?
Assume two numbers p and q. p and q are in Golden Ratio, if  , where p is greater than q. The symbol used to denote Golden Ratio is Greek letter phi.
, where p is greater than q. The symbol used to denote Golden Ratio is Greek letter phi.
Base font size chosen for Zurb Foundation 3 is 14px for body copy. For small devices, the easily tappable area for UI elements, 44 px has become a standard, So, this is chosen as the second important number.
If you are using SCSS version of Foundation, this is how typography is set, which you may modify easily:
// Variables
$ratio: $golden;
$base-size: 14px 44px;
// Modular Scale SCSS Function Syntax
h6 { font-size: ms(0); } // First Number in Scale
h5 { font-size: ms(1); } // Second Number in Scale
h4 { font-size: ms(2); } // Third Number in Scale
Paragraph Styles
Font size, line height and spacing are set for paragraphs. The following example shows:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of paragraph with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of paragraph with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="twelve columns">
<p>In this tutorial you will see how to Zurb Foundation 3 sets typography. The framework uses Modular Scale, which gives a great, logical vertical rhythm to your typography. A modular scale comprises of a set of numbers. Each number is related to another. To create the set, you start with a number and a ratio. You derive the next number and by multiplying the initial number with the ratio. Or derive next number down by dividing the finial number with the ratio. Zurb Foundation uses Golden Ratio.</p>
</div>
</div>
</body>
</html>
And here is associated CSS of paragraph (screen shot taken for Chrome Developer tools).

General heading Styles
The following example shows styles for general heading elements:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of headings with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of headings with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="twelve columns">
<h1>This is Heading one</h1>
<h2>This is Heading two</h2>
<h3>This is Heading three</h3>
<h4>This is Heading four</h4>
<h5>This is Heading five</h5>
<h6>This is Heading six</h6>
</div>
</div>
</body>
</html>
And here are associated CSS of headings (screenshot taken for Chrome Developer tools).
For h1

For h2

For h3

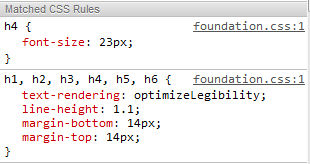
For h4

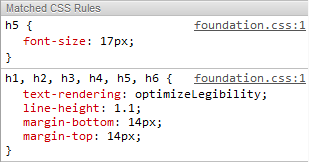
For h5

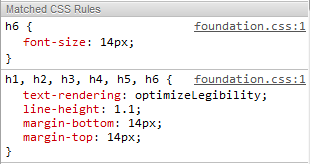
For h6

Special header Styles
Foundation 3 also has styles for subhead and small headers. The following example shows:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of special headings with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of special headings with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="twelve columns">
<h2>This is a large main header.</h2>
<h4 class="subheader">This is a smaller subheader.</h4>
<h3>This is a large header. <small>This is a small segment of that header.</small></h3>
</div>
</div>
</body>
</html>
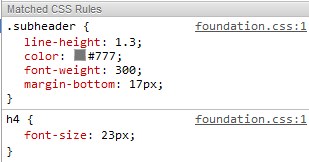
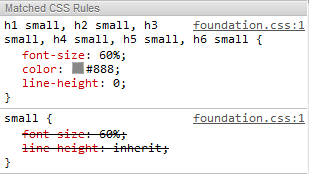
And here is associated CSS of subheader headings (screenshot taken for Chrome Developer tools).

And here is associated CSS of subheader, which is a small segment of a large header (screenshot taken for Chrome Developer tools).

Links Styles
Links are so obvious in web pages. The following example shows links with Foundation 3:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of links with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of links with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="twelve columns">
<h2><a href="https://www.w3resource.com" target="_blank">This is w3resource</a></h2>
<p><a href="https://www.w3resource.com" target="_blank">Learn web development.</a></p>
</div>
</div>
</body>
</html>
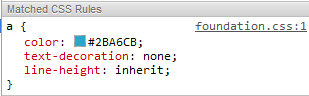
And here is associated CSS of links of headers(screenshot taken for Chrome Developer tools).

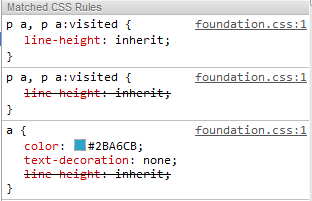
And here is associated CSS of links on paragraph (screenshot taken for Chrome Developer tools).

Lists Styles
The following example shows lists with Foundation 3:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of lists with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of lists with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="four columns">
<ul class="circle">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>This is an example of list with circle bullets</li>
<ul>
</div>
<div class="four columns">
<ul class="disc">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>This is an example of list with disc bullets</li>
<ul>
</div>
<div class="four columns">
<ul class="square">
<li>item one</li>
<li>item two</li>
<li>item three</li>
<li>This is an example of list with square bullets</li>
<ul>
</div>
</div>
</body>
</html>
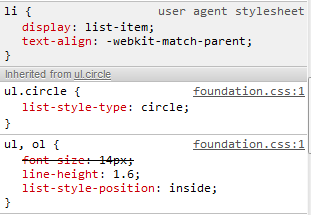
And here is associated CSS of lists (screenshot taken for Chrome Developer tools).

Blockquote Styles
The following example shows blockquote with Foundation 3:
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="utf-8">
<title>Example of blockquote with Zurb Foundation 3</title>
<link rel="stylesheet" href="/zurb-foundation3/foundation3/stylesheets/foundation.css">
<meta name="description" content="Example of blockquote with Zurb Foundation 3." />
</head>
<body>
<div class="row">
<div class="four columns">
<blockquote>
A coward is incapable of exhibiting love; it is the prerogative of the brave.
<cite>Mahatma Gandhi</cite>
</blockquote>
</div>
</div>
</body>
</html>
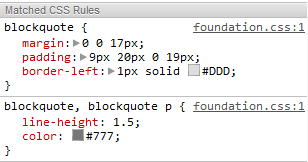
And here is associated CSS of blockquote (screenshot taken for Chrome Developer tools).

Print Styles
Foundation 3 offers styles for basic print-specific styles. It can clean out backgrounds, text and box shadows. it may append the associated url after the anchor text. it can set a border around blockquotes and pre elements. It may also clean up the page and minimize the window.
It has two classes to show or hide elements on print. .print-only class shows the element only for print, whereas .hide-on-print hides the associated element when printed.
Previous: Create multi-device layouts with Zurb Foundation 3 Grid
Next:
Zurb Foundation 3 Buttons
