Daily Coding Challenges & Projects
Thursday
 Frontend Mini Project Challenge
Frontend Mini Project Challenge
React Hooks & State Management
Challenge:
Build a "Character Counter App" in React.
- Use useState to track text input and count characters in real-time.
- Add a "Max Length" (e.g., 100) and show remaining characters.
Bonus :Color the counter text red when nearing the limit.
Try it on CodeSandbox or StackBlitz.
 Backend Challenge
Backend Challenge
Node.js & Go
Node.js Task :
Problem:
- Fetches a random user from randomuser.me,
- Stores the response in a local JSON file (user.json),
- Sends the stored user back in the API response.
Create an Express.js route /api/random-user that:
Go Task:
Problem:
- Reads a CSV of user data (users.csv),
- Parses it into structs,
- Serves the data via an HTTP server on /users in JSON format.
Write a Go program that:
 Database Query Challenge
Database Query Challenge
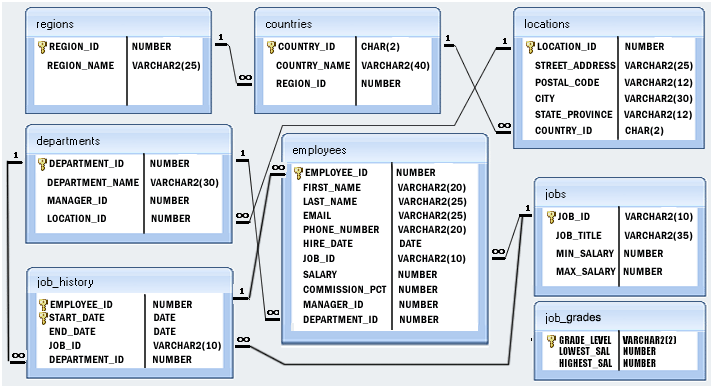
Problems on SQL - HR Database :
- Write a SQL query to list employees who have not been promoted in the last 3 years.
- Write a query to find departments that have fewer than 5 employees currently.

 Data Structures & Algorithms Challenge
Data Structures & Algorithms Challenge
- Easy:
- Problem: Write a function to check if a string is a palindrome (ignoring spaces and case).
- Hint: Normalize with .replace() and .toLowerCase().
- Medium:
- Problem: Given an array of integers, find the length of the longest subarray with a sum of zero.
- Hint: Use a hashmap to store cumulative sums.
- Hard:
- Problem: Implement a function to find the minimum spanning tree (MST) of a weighted undirected graph using Kruskal’s algorithm.
- Hint: Use Union-Find data structure.
 Bug of the Day
Bug of the Day
Node.js / Go
Node.js
Code:
const fs = require('fs');
fs.writeFile('output.txt', 'Hello World', () => {
console.log('File written!');
});
console.log('Done writing...');
Challenge:Why does "Done writing..." appear before "File written!"? How can we make sure the order is correct?
📋 Daily Micro-Project
Frontend Focus:
Challenge :
Create a React color theme switcher with two buttons:
- Light Mode / Dark Mode
- Apply background & text color changes using useState and conditional CSS classes.
 Trivia: 5 Fun Facts
Trivia: 5 Fun Facts
- The first website was launched by Tim Berners-Lee in 1991.
- JavaScript was created in just 10 days by Brendan Eich.
- Go (Golang) was developed at Google in 2009.
- React was created by Jordan Walke at Facebook.
- The original purpose of Git was to manage the Linux Kernel codebase.
 Tool of the Day
Tool of the Day
Tool : React Developer Tools
- useHooks.com – A collection of reusable React hooks.
- React Cheat Sheet (PDF)
- React Patterns – Design patterns in React.
Helps inspect React component hierarchies in browser DevTools.
Resource Roundup:
 Interview Question of the Day
Interview Question of the Day
Daily Interview Questions
- What is the purpose of useEffect in React?
- Explain the concept of controlled vs uncontrolled components.
- How do you lift state up in React?
- What is the difference between useMemo and useCallback?
- What is the event loop in Node.js?
- How does Go handle concurrency using goroutines?
- Explain middleware in Express.js.
- How does error handling differ between Go and Node.js?
- What is a foreign key constraint and why is it important?
- Explain the difference between clustered and non-clustered indexes.
- What is the purpose of the HAVING clause in SQL?
- What is virtual memory in operating systems?
- What is CI/CD and how does it relate to DevOps?
 Daily Quiz Challenge
Daily Quiz Challenge
- What will this return?
- 0
- 1
- 2
- undefined
- Which hook is used to manage side effects in React?
- useRef
- useMemo
- useEffect
- useContext
- What does this CSS do?
Frontend ( React & JS ) :
const [count, setCount] = useState(0);
setCount(count + 1);
setCount(count + 1);
console.log(count);
.fade {
opacity: 0;
transition: opacity 2s ease-in;
}
- What does fs.readFileSync do in Node.js?
- Which module is used to create HTTP servers in Node.js?
- In Go, what does the go keyword do?
Backend ( Node.js & Go ) :
- DB: Which SQL clause is used to group rows sharing a property?
- General: Which command is used to build a Docker image?
Others :
- (Frontend) What does useState return?
- (Backend) What is middleware in Express?
- (DB) What does LEFT JOIN return if no match is found?
Mixed Quiz :
 Weekly Cross-Domain Activities ( April 25 to May 01, 2025 )
Weekly Cross-Domain Activities ( April 25 to May 01, 2025 )
API of the Day:
Challenge:
Use the Bored API to create a simple app that suggests fun activities when you're bored.
Linux/DevOps Tip:
Useful Commands for File & Directory Management and Troubleshooting
- stat filename – View detailed metadata about a file (last access, inode, etc.)
- ls -lhS – List files by size in human-readable format
- tree -L 2 – Display a directory structure up to 2 levels deep
- find /path -type f -size +100M – Find files larger than 100MB
- ncdu – A disk usage analyzer with a simple interactive UI (install required)
- lsof +D /path/to/dir – List open files in a directory
- inotifywait -m /some/dir – Watch for real-time file changes in a directory (from inotify-tools)
- file filename – Determine file type and encoding
- tail -F /var/log/syslog – Live-follow system logs with file rotation support
- watch -n 1 'df -h / && free -h' – Watch disk and memory stats refresh every second
Here are 10 powerful and often underused commands for managing files and debugging issues in Linux systems:
 Real-World Project of the Week ( April 25 to May 01, 2025 )
Real-World Project of the Week ( April 25 to May 01, 2025 )
Project of the Week:
- Tech Stack Options:
- TypeScript + Express + PostgreSQL + React
Build a Personal Expense Tracker App
Collaborative Project:
- Contribute to EddieHub Open Source Projects
- Join issues tagged good first issue on GitHub!
Case Study:
- Uses React + TypeScript frontend
- Backend with C++/Rust hybrid for performance
- Offline-first architecture
How is Notion Built?
Challenge: Try replicating a basic note-taking component!
Previous Daily Coding Challenges & Projects : 04-04-2025 07-04-2025 08-04-2025 09-04-2025 10-04-2025 11-04-2025 14-04-2025 15-04-2025 16-04-2025 17-04-2025 18-04-2025 21-04-2025 22-04-2025 23-04-2025 24-04-2025 25-04-2025 28-04-2025 29-04-2025 30-04-2025
