HTML CSS Exercise - Set count and insert it before elements
HTML CSS Exercise - 24
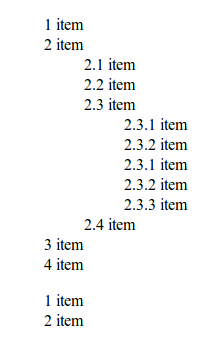
In this exercise you will In this exercise you will Set count and insert it before elements. Using ol and li, you have to create a nested list as shown in the image below.

See the solution in the browser
Go to:
PREV : Target attribute begins wth a certain value.
NEXT : Let padding and border not affect available width and height.
Use the following editor to complete the exercise.
See the Pen html css common editor by w3resource (@w3resource) on CodePen.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
