HTML CSS Exercise, HTML table
HTML CSS Exercise - 2
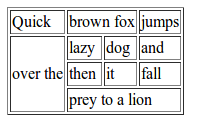
In this exercise you will create a simple HTML page having a complex table.
On completion, the page will look like following

See the solution in the browser
Go to:
PREV :create a simple HTML page having title, heading, paragraph, em, strong, list, images tags.
NEXT : create a simple HTML form.
Use the following editor to complete the exercise.
See the Pen html css common editor by w3resource (@w3resource) on CodePen.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
