HTML CSS Exercise - Zebra table
HTML CSS Exercise - 8
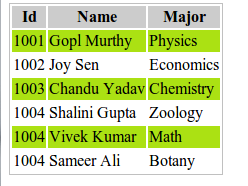
In this exercise you will create a CSS3 Zebra Striping a Table.
On completion, the page will look like following

See the solution in the browser
Go to:
PREV :Create a sticku footer with is stuck at the bottom of the page allways.
NEXT : Create a CSS3 based button.
Use the following editor to complete the exercise.
See the Pen html css common editor by w3resource (@w3resource) on CodePen.
What is the difficulty level of this exercise?
Test your Programming skills with w3resource's quiz.
