JavaScript drawing - Exercises, Practice, Solution
This resource offers a total of 30 JavaScript drawing problems for practice. It includes 6 main exercises, each accompanied by solutions, detailed explanations, and four related problems.
[An Editor is available at the bottom of the page to write and execute the scripts.]
Draw Rectangle
Write a JavaScript program to draw the following rectangular shape.
Expected Output :

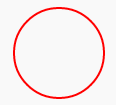
Draw Circle
Write a JavaScript program to draw a circle.
Expected Output :

Intersecting Rectangles
Write a JavaScript program to draw two intersecting rectangles, one with Alpha transparency.
Expected Output :

Right-Angled Triangle
Write a JavaScript program to draw the following right-angled triangle.
Expected Output :

MoveTo Diagram
Write a JavaScript program to draw the following diagram [use the moveto() function].
Expected Output :

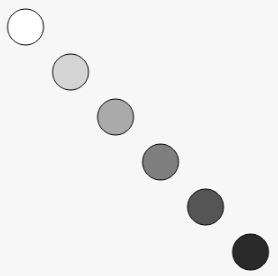
MoveTo Diagram
Write a JavaScript program to draw the following diagram [diagonal, white to black circles].
Expected Output :

More to Come !
* To run the code mouse over on Result panel and click on 'RERUN' button.*
Live Demo:
See the Pen javascript-common-editor by w3resource (@w3resource) on CodePen.
Do not submit any solution of the above exercises at here, if you want to contribute go to the appropriate exercise page.
