Finding and Selecting Packages with npm
In the previous tutorial, we gave you an introduction to what npm is, today we will help you learn how to find packages. When searching for a packaging, you can use the search bar to find a package, this assumes that you have a package in mind or an idea of what the package is like, for example "express", "vue-chat-scroll" or "angular-cli".
Example: Finding a Package
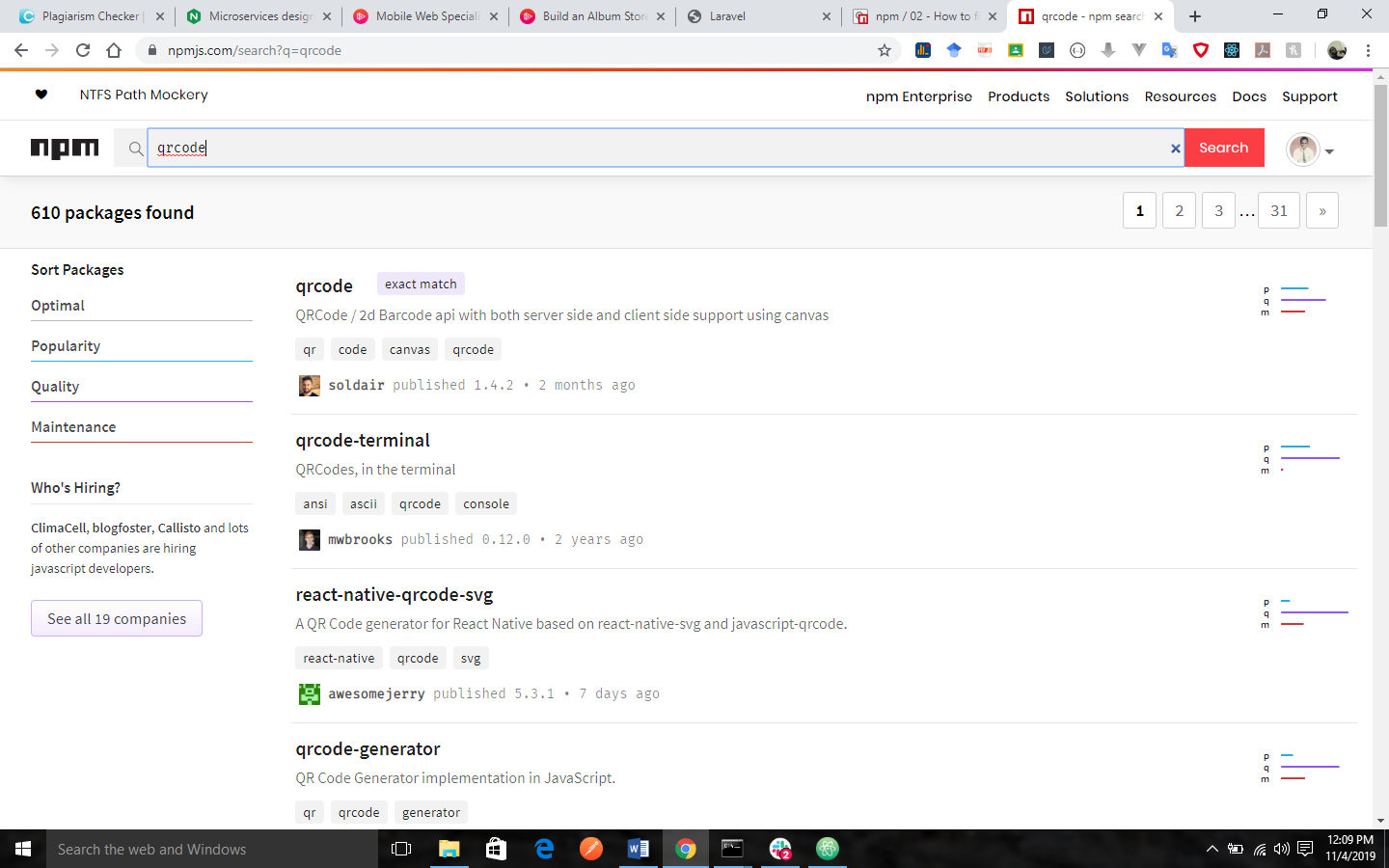
Take for instance, that you want to make use of bar codes (QR codes) in your application. Instead of spending weeks trying to figure out how to do this, you can check to see if someone has posted a package that can create QR codes. You can initiate a search by entering a value in the search bar and hitting enter:

How to choose between similar packages
Once you are done typing a search item inside the search bar, you should press Enter so as to see rankings which will help you choose between similar packages:
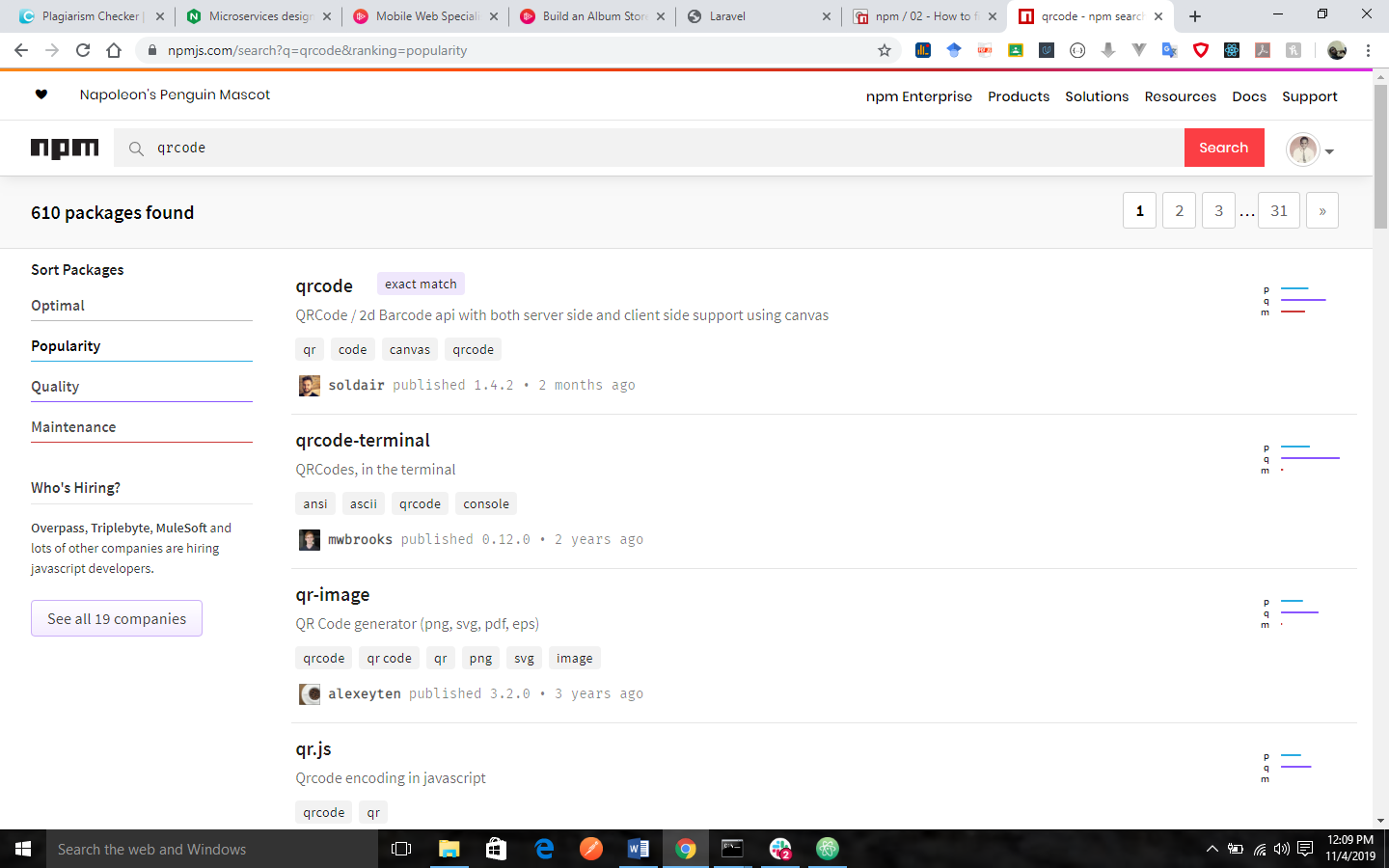
In most cases, there will be dozens or perhaps even hundreds of packages that will have similar names and/or similar purposes. The packages will be ranked according to four criteria using the npm's analyzer:
- Optimal
- Popularity
- Quality>
- Maintenance
Popularity shows the number of downloads that the package has. Although this is a good indicator of packages that others have found to be useful, it is not a fullproof.
Quality includes certain considerations such as the presence of a readme file, stability, tests, up-to-date dependencies, custom website, and code complexity.
Maintenance ranks the packages according to the attention that is given by developers. Packages that are maintained more frequently have a higher probability of working well with both current and upcoming versions of npm, for instance.
Optimal this defines how well the different criteria combine.
If you want to list packages according to a specific criterion, you have to click its label under sort packages. For instance, you should click on popularity, if you want to search by Popularity.

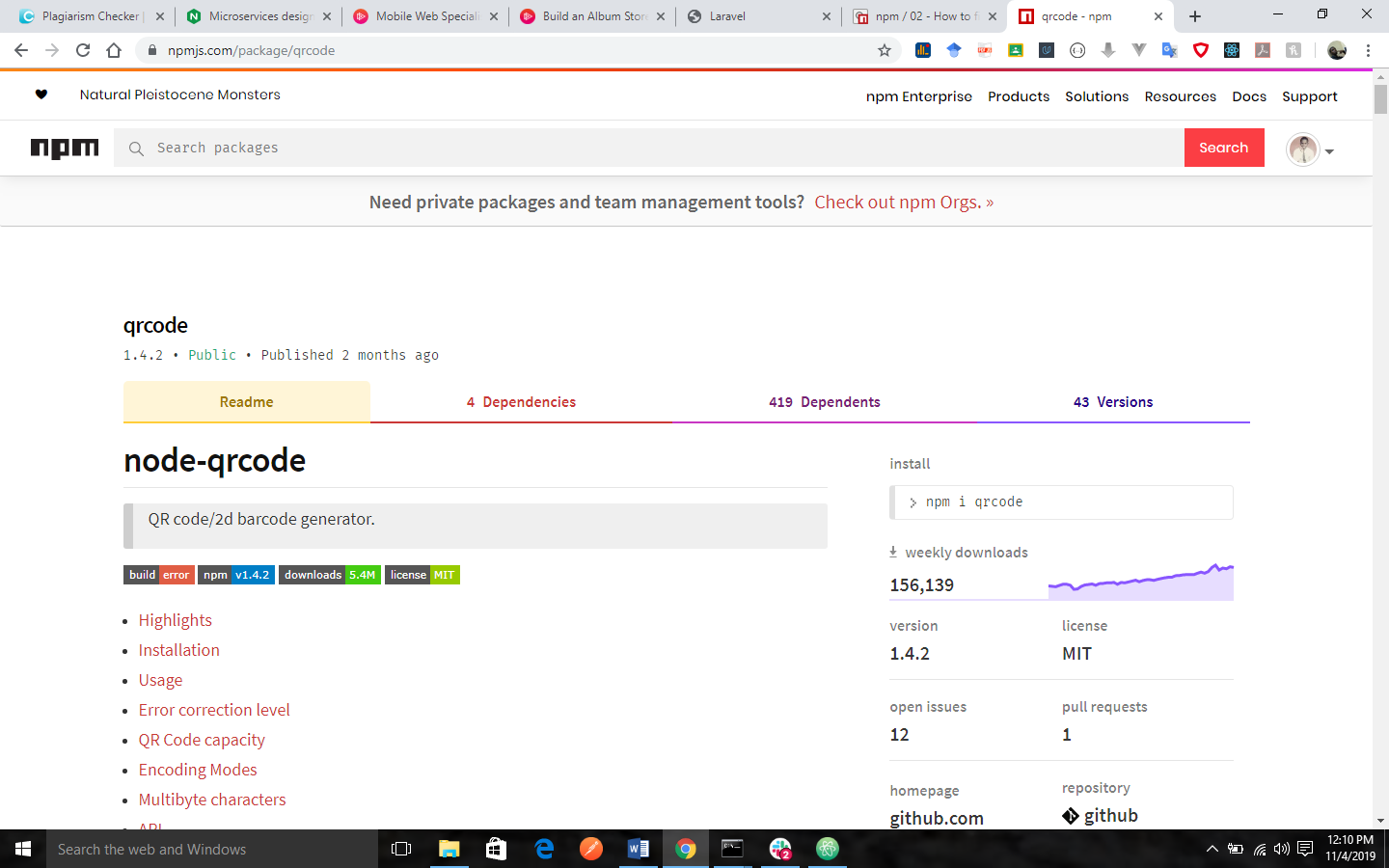
The Package Page
Whenever you choose a package, more information will appear. The information you will see is written by the package author(s) so details will vary. It is in this package page that you will can discover how to use this package. Most developers often provide contact information as well.
Here are some examples of the type of information you will see on the package page.

Viewing Readme
The readme file is created by the developer(s) that developed the package. When this is done well, it will explain the purpose of the package, and how you can use it.
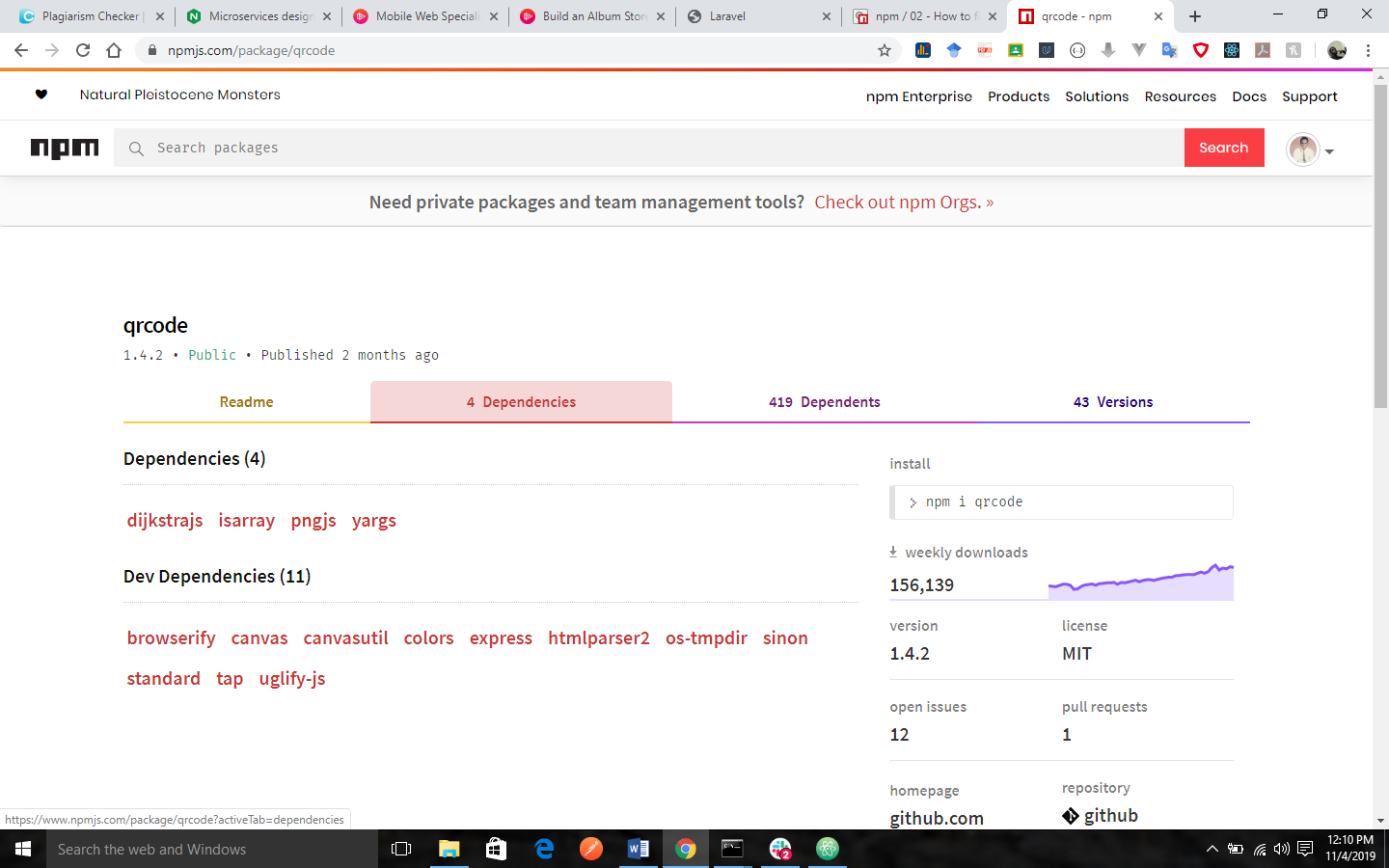
Viewing Dependencies
Most times a package is made up of other packages. These other packages are called dependencies.

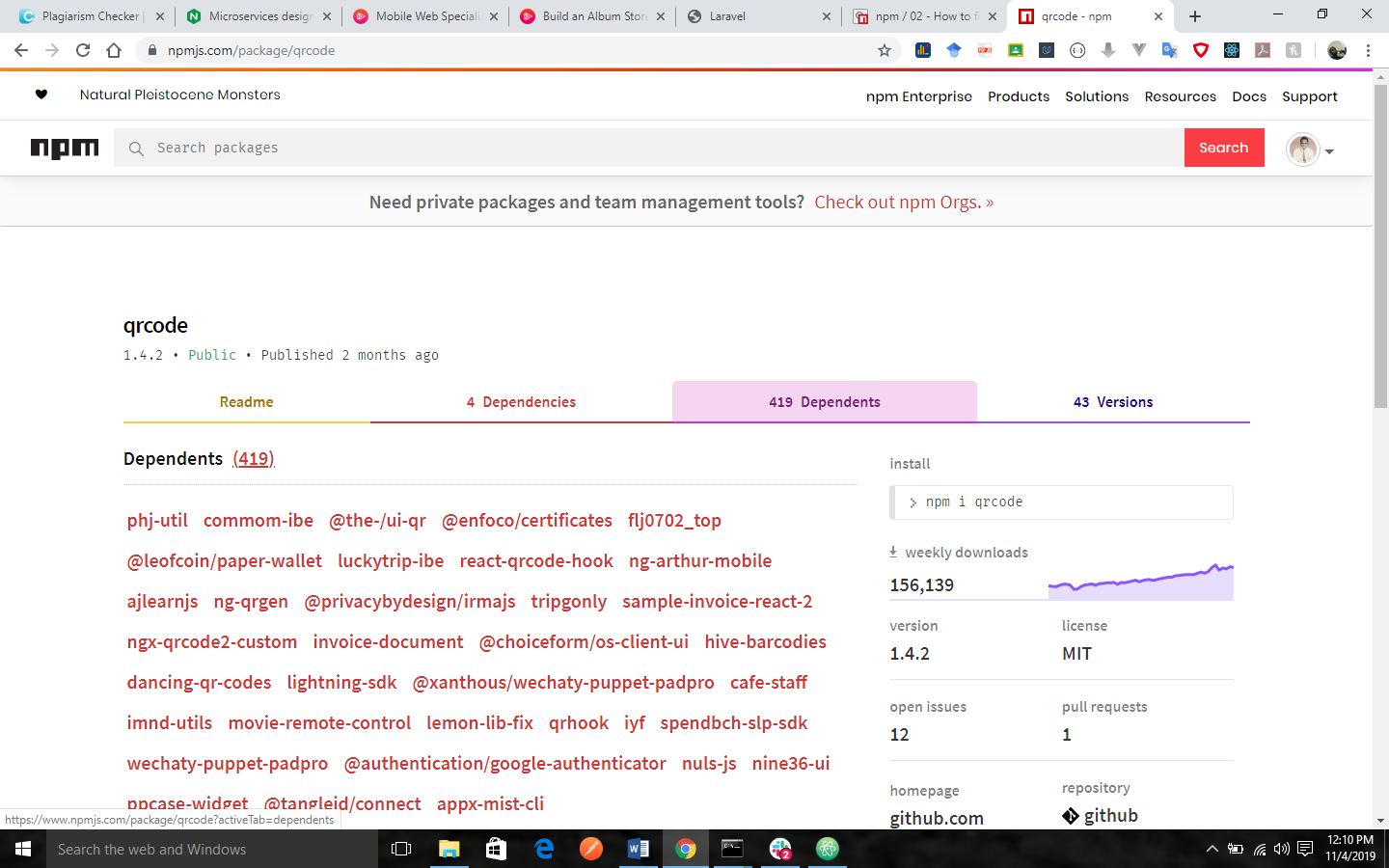
Viewing Dependents
A package that incorporate the package shown in some way is called a dependent.

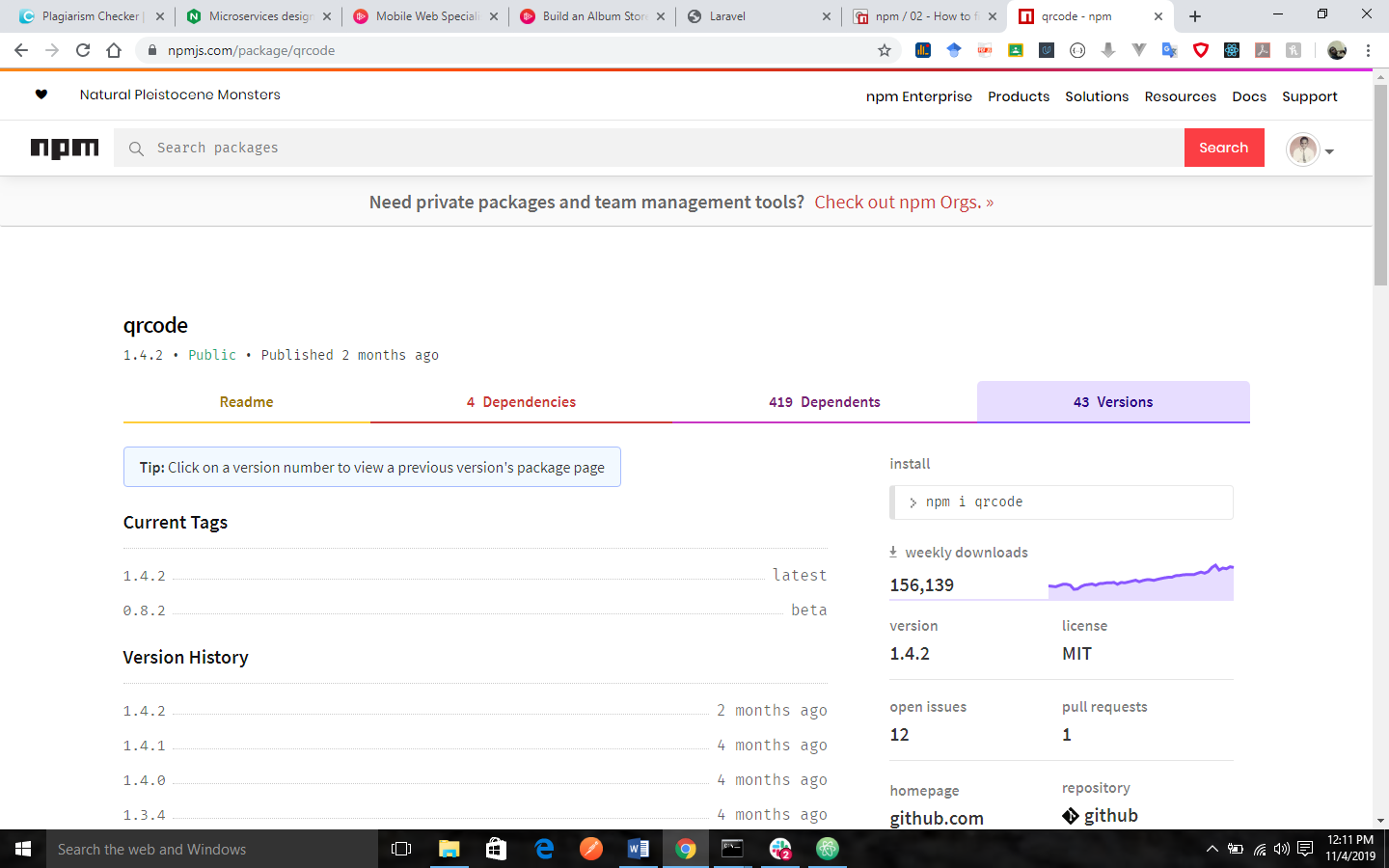
Viewing Versions
When you package is updated, a list of previous versions will appear.

Different versions for a package.
Previous:
Getting Started with npm
Next:
How to Set Up a New npm Account & Install npm/
