Daily Coding Challenges & Projects
Thursday
 Frontend Mini Project Challenge
Frontend Mini Project Challenge
Theme: React Hooks & State Management
Challenge :
Build a React component for a live character counter.
Requirements :
- Use useState to track input text
- Display character count as the user types
- Change counter color if limit exceeds
Bonus : Use useEffect to trigger a warning after a threshold.
 Backend Challenge
Backend Challenge
Language Focus : Node.js, Go
Challenge :
Node.js + Express API : Create an endpoint that receives a POST request with user details and stores them in memory.
Bonus: Add validation using express-validator and return appropriate HTTP status codes.
 Database Query Challenge
Database Query Challenge
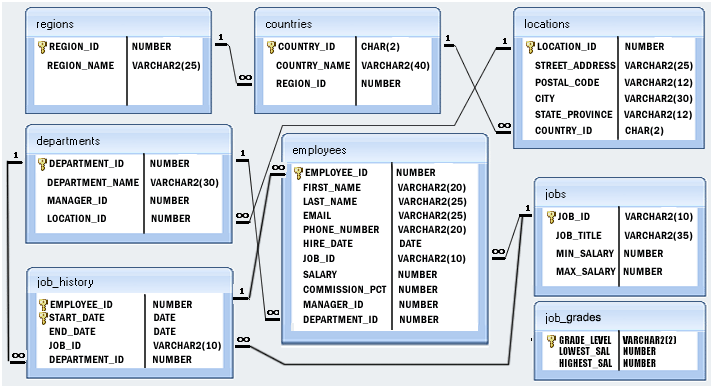
Problems on SQL - HR Database :
- Write a SQL query to find employees who haven't changed departments in the last 2 years.
- Write a query to list departments with the average salary above the overall company average.

 Data Structures & Algorithms Challenge
Data Structures & Algorithms Challenge
- Easy:
- Problem : Find the index of the first non-repeating character in a string.
- Hint : Use a hashmap to count characters.
- Medium:
- Problem : Implement a min stack with O(1) getMin().
- Hint : Use an auxiliary stack to track mins.
- Hard:
- Problem : Solve the Longest Increasing Subsequence problem using binary search.
- Hint : Maintain a tail array and use bisect (or similar).
 Bug of the Day
Bug of the Day
Language Focus :
Language : Node.js (JavaScript)
Buggy Code:
// What's wrong?
const users = ['Alice', 'Bob', 'Charlie'];
users.forEach(async user => {
const result = await sendWelcomeEmail(user);
console.log(result);
});
Fix the bug. :
Hint : Does forEach play nicely with async/await?
📋 Daily Micro-Project
Frontend Focus :
Project :
Build a responsive toggle switch (light/dark mode) in React using Tailwind CSS.
Bonus : Store theme preference in localStorage.
 Trivia: 5 Fun Facts
Trivia: 5 Fun Facts
- React was initially developed at Facebook in 2011.
- Go (Golang) was created at Google by Robert Griesemer, Rob Pike, and Ken Thompson.
- JavaScript was developed in 10 days by Brendan Eich.
- The term "callback hell" originates from nested asynchronous functions in JS.
- Tailwind CSS was created by Adam Wathan in 2017.
 Tool & Resource of the Day
Tool & Resource of the Day
Tool : Insomnia
API testing tool similar to Postman but lightweight and developer-friendly.
Resource Roundup :
- React Docs on useState and useEffect
 Interview Question of the Day
Interview Question of the Day
Daily Interview Questions
-
Frontend :
- What are React hooks? Name a few.
- What is the use of useEffect in React?
- How does React handle form input elements?
- Explain the concept of lifting state up in React.
-
Backend :
- How does Node.js handle concurrency?
- What is the event loop in Node.js?
- How do goroutines differ from threads in Go?
- What are closures in JavaScript and why are they useful in backend code?
- What is a foreign key constraint?
- How can you prevent duplicate entries in a table?
- Explain normalization and its types.
- What is the purpose of a package manager like npm or yarn?
- What is CI/CD in modern software development?
 Daily Quiz Challenge
Daily Quiz Challenge
- Which hook is used to manage side effects in React?
- useState
- useEffect
- useReducer
- useRef
- In React, useState returns:
- A function
- A value and function
- A reducer
- A prop
- Tailwind CSS is:
- A JS library
- A CSS preprocessor
- A utility-first CSS framework
- A CSS-in-JS tool
Frontend Quiz :
- Which function is used to start a server in Express?
- listen()
- run()
- connect()
- start()
- In Go, go func() is used to:
- Call API
- Declare main
- Launch goroutine
- Print value
- What's the purpose of require() in Node.js?
- Import modules
- Export data
- Handle requests
- Connect DB
Backend Quiz :
- Database : Which keyword groups rows with the same values?
- WHERE
- GROUP BY
- ORDER BY
- LIMIT
- General : What does CI stand for?
- Continuous Input
- Constant Integration
- Continuous Integration
- Config Integration
Others :
 Weekly Cross-Domain Activities ( June 20 to June 26, 2025 )
Weekly Cross-Domain Activities ( June 20 to June 26, 2025 )
API of the Day:
Task : Integrate the News API to fetch top headlines based on user-selected categories.
Bonus : Add search and filter by country or keyword.
Linux/DevOps Tip :
Title : Monitor Server Resources
Commands :
- top – Live process monitoring
- df -h – Disk space usage
- free -m – Memory usage
- uptime – Server load
- lsof – Open files
 Real-World Project of the Week ( June 20 to June 26, 2025 )
Real-World Project of the Week ( June 20 to June 26, 2025 )
Project of the Week:
Build a Resume Builder Web App
- Tech Stack: HTML, CSS, JavaScript (React optional)
- Features: Section-wise input (Education, Experience, Skills), Live Preview, Download as PDF
Collaborative Project:
Idea : Open-source a Daily Code Challenge Tracker
- Use GitHub Projects or issues to track challenges.
- Allow contributors to submit PRs for daily code solutions.
Case Study:
How Netflix Handles Streaming at Scale
- Topics: CDN, Microservices, Chaos Engineering
- Activity: Recreate a mini Netflix UI with static video thumbnails and categories using React or Vue.
Previous Daily Coding Challenges & Projects : 04-04-2025 07-04-2025 08-04-2025 09-04-2025 10-04-2025 11-04-2025 14-04-2025 15-04-2025 16-04-2025 17-04-2025 18-04-2025 21-04-2025 22-04-2025 23-04-2025 24-04-2025 25-04-2025 28-04-2025 29-04-2025 30-04-2025 01-05-2025 02-05-2025 05-05-2025 06-05-2025 07-05-2025 08-05-2025 09-05-2025 12-05-2025 13-05-2025 14-05-2025 15-05-2025 16-05-2025 19-05-2025 20-05-2025 21-05-2025 22-05-2025 23-05-2025 26-05-2025 27-05-2025 29-05-2025 30-05-2025 02-06-2025 03-06-2025 04-06-2025 05-06-2025 06-06-2025 09-06-2025 10-06-2025 11-06-2025 12-06-2025 13-06-2025 16-06-2025 17-06-2025 18-06-2025 19-06-2025 20-06-2025 23-06-2025 24-06-2025 25-06-2025
