Firebug Tutorial
What is Firebug
Firebug is a free web development tool.
In this tutorial we are going to discuss following -
- How to install Firebug.
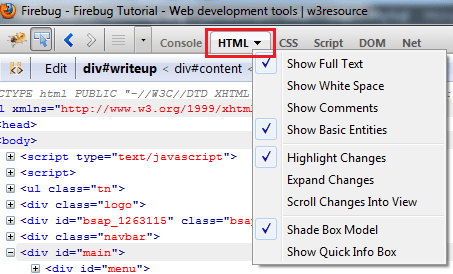
- Inspect and edit HTML with Firebug.
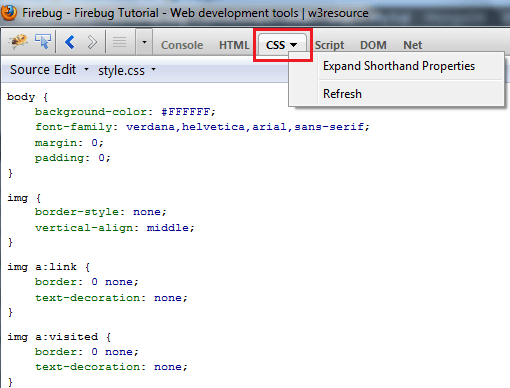
- Inspect and edit CSS with Firebug.
- Debug and profile JavaScript with Firebug.
- Execute JavaScript on the fly with Firebug.
- Logging for JavaScript with Firebug.
- Monitor network activity with Firebug.
Installing Firebug
You can download and install Firebug from https://addons.mozilla.org/en-US/firefox/addon/1843/.
After visiting the page referenced above, click on the Download button, it shows a window to and click on the Install button there. It takes a while and asks you to restart the Firefox browser. Once rebooted, click on Firebug under Firefox(top left corner of your Firefox browser) > Web developer.
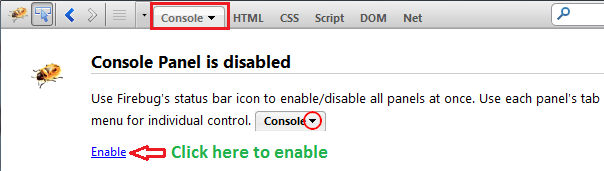
At this stage firebug is not activated. If you click that icon, Firebug will get activated.
Components of Firebug
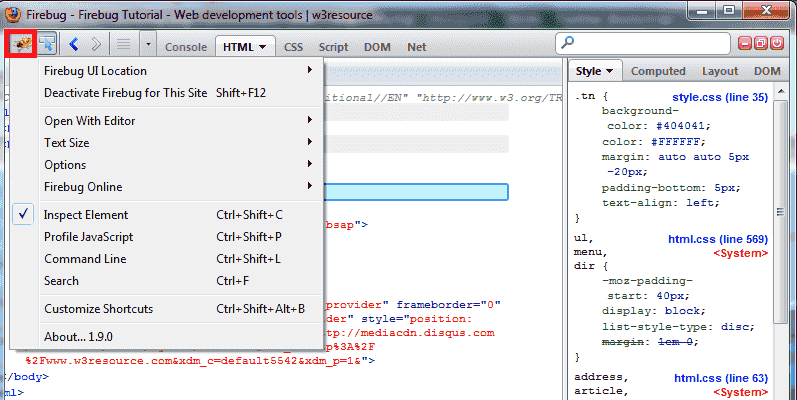
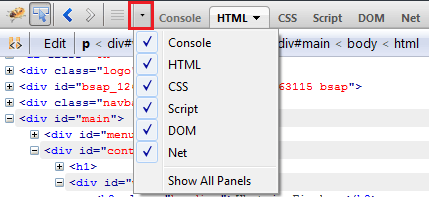
Firebug Options

Click an element in the page to inspect

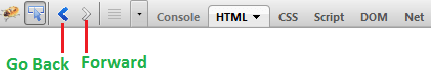
Go back and forward

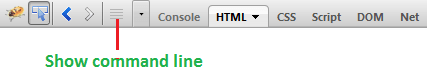
Show command line

Panel selector

Console

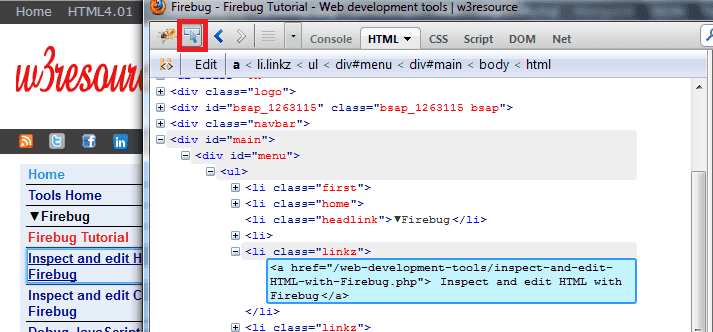
HTML Panel

CSS Panel

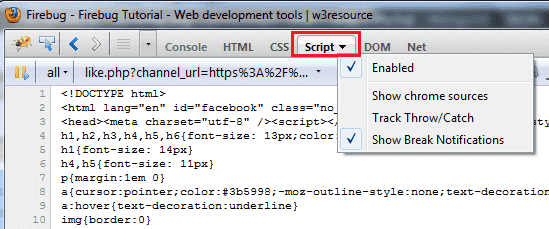
Script Panel

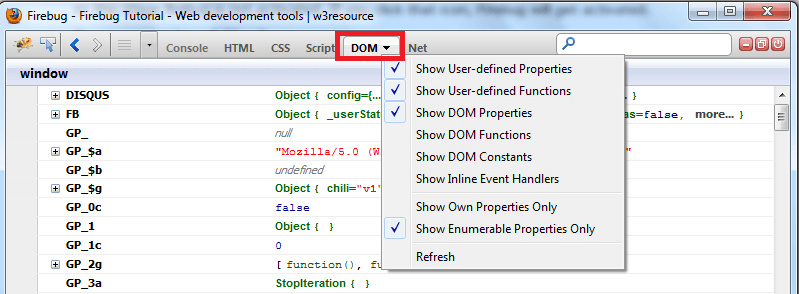
DOM Panel

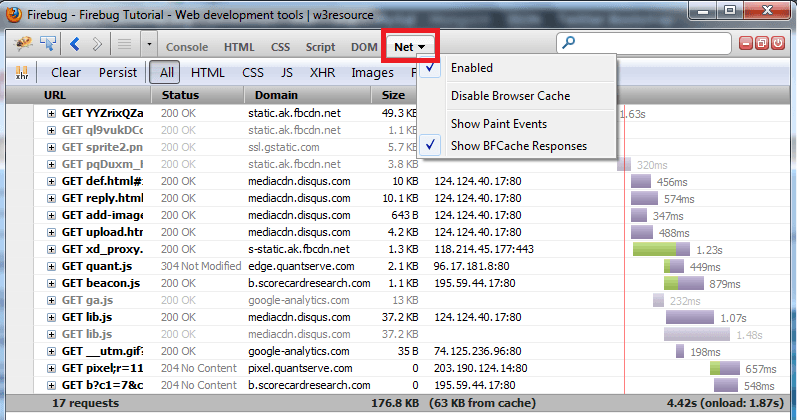
Net Panel (used for profiling so useful for page speed measuring and optimization)

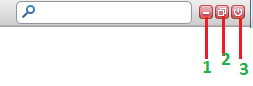
Buttons for other activities

1 - Minimize Firebug.
2 - Attach Firebug to the browser window.
3 - Deactivate Firebug for this site.
Test your Programming skills with w3resource's quiz.
