Inspect and edit HTML and CSS with Firebug
HTML and CSS with Firebug
In this tutorial, we are going to discuss how to inspect and edit HTML and CSS with Firebug.
Inspect and edit HTML with Firebug
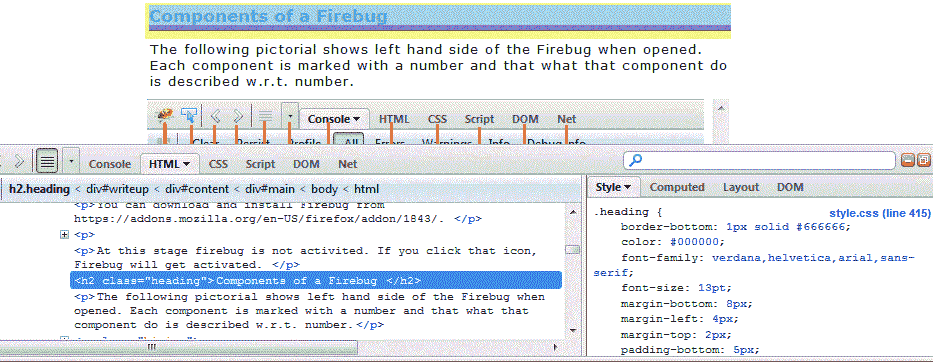
Right click on the element which you want to inspect and click on the Inspect Element.

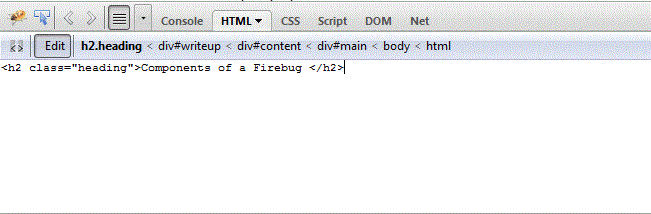
Click on the Edit in the Firebug window now.

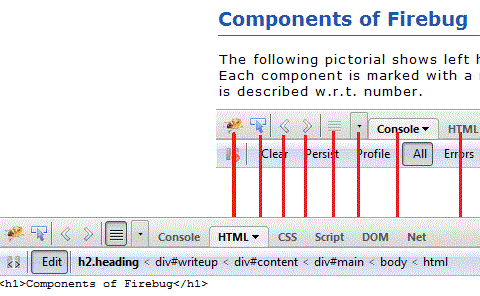
Change the code to <h1>Components of Firebug</h1> .

As soon as you change the code, you can see the effect live. You can copy the code and then simply paste it replacing the original code and save to make the effect permanent.
Inspect and edit CSS with Firebug
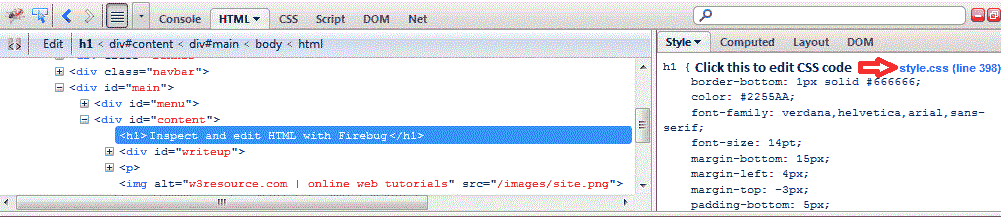
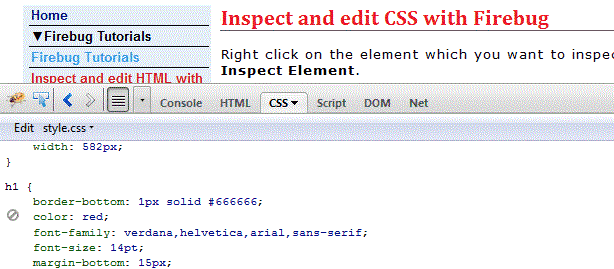
Right click on the element which you want to inspect and click on the Inspect Element. An then click as shown (scroll the image to right) in the image to open corresponding CSS code.

Change the color of the heading by changing the code to color:red;
You will see the effect live immediately. Now you can simple copy this and replace the original code and save to make the changes permanent

Previous: Firebug Tutorial
Next: Debug JavaScript with Firebug
Test your Programming skills with w3resource's quiz.
