Daily Coding Challenges & Projects
Weekend
 Frontend Mini Project Challenge
Frontend Mini Project Challenge
Theme : JavaScript, CSS, React, Vue
Challenge :
Create a toggleable dark/light mode switch with persistence.
Requirements :
- Use localStorage to remember the selected theme
- Provide smooth CSS transitions
- Apply to entire page layout
Bonus : Add a button that shows sun/moon icons based on the theme.
 Backend Challenge
Backend Challenge
Language Focus : Scala, R, Swift, TypeScript
R Task :
Parse a CSV file of employee data and generate department-wise statistics (e.g., avg. salary, count).
Bonus : Save the output in a new CSV.
 Database Query Challenge
Database Query Challenge
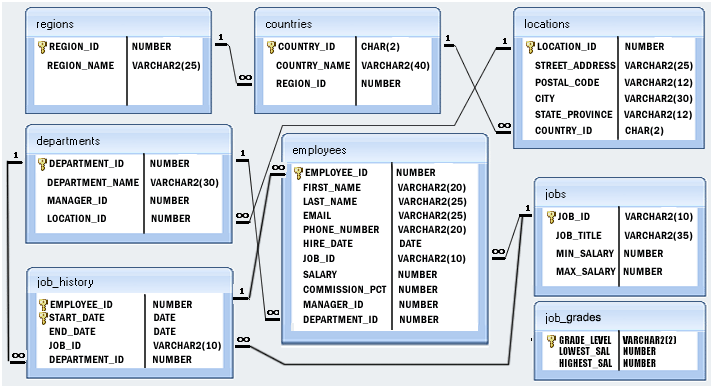
Problems on SQL - HR Database :
- Write a SQL query to list employees who have the same job as their manager.
- Write a query to find departments that have more than 3 employees with salary above the department average.

 Data Structures & Algorithms Challenge
Data Structures & Algorithms Challenge
- Easy:
- Problem :Check if a number is a power of two.
- Hint :Use bitwise AND with (n - 1).
- Medium:
- Problem :Group anagrams from a list of words.
- Hint : Use sorted strings as hash keys.
- Hard:
- Problem :Implement an LRU (Least Recently Used) Cache.
- Hint :Use a doubly-linked list with a hashmap.
 Bug of the Day
Bug of the Day
Language : Swift
Swift Bug
Buggy Code:
// What's wrong?
func greetUser(name: String?) {
print("Hello, \(name.uppercased())!")
}
greetUser(name: nil)
Fix the bug. :
Hint : Optional binding?
📋 Daily Micro-Project
Backend Focus :
Task :
Create a Swift microservice with Vapor that logs HTTP requests and responses to a file.
Bonus: Add middleware for request timing.
 Trivia: 5 Fun Facts
Trivia: 5 Fun Facts
- Java was originally called Oak.
- Python's name was inspired by "Monty Python's Flying Circus."
- TypeScript was developed by Microsoft in 2012.
- The term “refactoring” was popularized in the 1990s.
- Git was created by Linus Torvalds in 2005.
 Tool & Resource of the Day
Tool & Resource of the Day
Tool : RunJS
A JavaScript playground for rapid prototyping.
Resource Roundup : Frontend Challenges
- Frontend Mentor Walkthroughs – YouTube
- "Refactoring UI" – Design tips for devs
- Vue Mastery – Free beginner course
 Interview Question of the Day
Interview Question of the Day
Daily Interview Questions
-
Frontend :
- What are fragments in React and why are they useful?
- Explain how the v-bind directive works in Vue.js.
- What is the purpose of refs in Vue and React?
- What’s the difference between display: none and visibility: hidden?
-
Backend :
- What are goroutines and how do they work in Go?
- Explain strong vs weak typing with examples.
- What is the purpose of middleware in Node.js?
- How do closures work in JavaScript?
- What is normalization? Why is it important?
- How do foreign keys help maintain data integrity?
- What’s a correlated subquery?
- What is a cron job? Give an example.
- What is the difference between Docker image and container?
 Daily Quiz Challenge
Daily Quiz Challenge
- What does ref do in Vue?
- Adds CSS
- Binds styles
- References DOM elements
- Imports components
- React hooks allow you to:
- Manage lifecycle only
- Use state and other features
- Create class components
- Extend JSX
- z-index in CSS controls:
- Grid size
- Stack order
- Border radius
- Width
Frontend Quiz :
- What is the correct keyword to declare a coroutine in Kotlin?
- async
- coroutine
- launch
- suspend
- Which language uses pattern matching?
- Python
- Scala
- JavaScript
- C
- What does await do in TypeScript?
- Blocks thread
- Handles exceptions
- Waits for a Promise
- Imports modules
Backend Quiz :
- Which SQL clause is used for aggregation?
- WHERE
- GROUP BY
- ORDER BY
- HAVING
Database :
- Which Linux command shows running processes?
- top
- whoami
- ps
- ls
General :
 Weekly Cross-Domain Activities ( July 11 to July 17, 2025 )
Weekly Cross-Domain Activities ( July 11 to July 17, 2025 )
API of the Day:
Task : Build a stock price tracker using Twelve Data API.
Linux/DevOps Tip :
Use htop instead of top for a better interactive process viewer.
 Real-World Project of the Week ( July 11 to July 17, 2025 )
Real-World Project of the Week ( July 11 to July 17, 2025 )
Project of the Week:
Build an Expense Tracker using React + Express + MongoDB.
Collaborative Project:
Join the GitHub project “open-budget-app” and contribute a budget visualization module
Case Study:
Analyze how GitHub Actions works and create a basic CI pipeline using YAML.
Previous Daily Coding Challenges & Projects : 04-04-2025 07-04-2025 08-04-2025 09-04-2025 10-04-2025 11-04-2025 14-04-2025 15-04-2025 16-04-2025 17-04-2025 18-04-2025 21-04-2025 22-04-2025 23-04-2025 24-04-2025 25-04-2025 28-04-2025 29-04-2025 30-04-2025 01-05-2025 02-05-2025 05-05-2025 06-05-2025 07-05-2025 08-05-2025 09-05-2025 12-05-2025 13-05-2025 14-05-2025 15-05-2025 16-05-2025 19-05-2025 20-05-2025 21-05-2025 22-05-2025 23-05-2025 26-05-2025 27-05-2025 29-05-2025 30-05-2025 02-06-2025 03-06-2025 04-06-2025 05-06-2025 06-06-2025 09-06-2025 10-06-2025 11-06-2025 12-06-2025 13-06-2025 16-06-2025 17-06-2025 18-06-2025 19-06-2025 20-06-2025 23-06-2025 24-06-2025 25-06-2025 26-06-2025 27-06-2025 30-06-2025 01-07-2025 02-07-2025 03-07-2025 04-07-2025 07-07-2025 08-07-2025 09-07-2025 10-07-2025
