Getting started with service workers
This tutorial explains how to enable Angular service worker support in projects created with the Angular CLI. It then uses a simple example to illustrate a service worker in action, demonstrating loading and basic caching.
Adding a service worker to your project
To set up the Angular service worker in your project, use the CLI command
```ng add @angular/pwa ```.
It takes care of configuring your app to use service workers by adding the service-worker package along with setting up the necessary support files.
```ng add @angular/pwa --project *project-name*```
The above command completes the following actions:
- Adds the @angular/service-worker package to your project.
- Enables service worker to build support in the CLI.
- Imports and registers the service worker in the app module.
- Updates the index.html file:
- Includes a link to add the manifest.json file.
- Adds meta tags for theme-color.
- Installs icon files to support the installed Progressive Web App (PWA).
- Creates the service worker configuration file called ngsw-config.json, which specifies the caching behaviors and other settings.
Now, build the project:
```ng build –prod```
The CLI project is now set up to use the Angular service worker.
Service worker in action: a tour
This section demonstrates a service worker in action, using an example application.
Serving with http-server
Because ng serve does not work with service workers, you must use a separate HTTP server to test your project locally. You can use any HTTP server. The example below uses the http-server package from npm. To reduce the possibility of conflicts and avoid serving stale content, test on a dedicated port and disable caching.
To serve the directory containing your web files with http-server, run the following command:
http-server -p 8080 -c-1 dist/<project-name></
Initial load
With the server running, you can point your browser at http://localhost:8080/. Your application should load normally.
Tip: When testing Angular service workers, it's a good idea to use an incognito or private window in your browser to ensure the service worker doesn't end up reading from a previous leftover state, which can cause unexpected behavior.
Simulating a network issue
To simulate a network issue, disable network interaction for your application. In Chrome:
- Select Tools > Developer Tools (from the Chrome menu located at the top right corner).
- Go to the Network tab.
- Check the Offline box.

Now the app has no access to network interaction.
For applications that do not use the Angular service worker, refreshing now would display Chrome's Internet disconnected page that says "There is no Internet connection".
With the addition of an Angular service worker, the application behavior changes. On a refresh, the page loads normally.
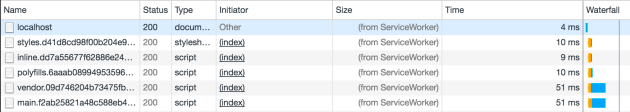
If you look at the Network tab, you can verify that the service worker is active.

Notice that under the "Size" column, the requests state is (from ServiceWorker). This means that the resources are not being loaded from the network. Instead, they are being loaded from the service worker's cache.
What's being cached?
Notice that all of the files the browser needs to render this application are cached. The ngsw-config.json boilerplate configuration is set up to cache the specific resources used by the CLI:
- index.html.
- favicon.ico.
- Build artifacts (JS and CSS bundles).
- Anything under assets.
- Images and fonts directly under the configured outputPath (by default ./dist/<project-name>/) or resourcesOutputPath.
Pay attention to two key points:
The generated ngsw-config.json includes a limited list of cachable fonts and images extensions. In some cases, you might want to modify the glob pattern to suit your needs.
If resourcesOutputPath or assets paths are modified after the generation of configuration file, you need to change the paths manually in ngsw-config.json.
Making changes to your application
Now that you've seen how service workers cache your application, the next step is understanding how updates work.
- If you're testing in an incognito window, open a second blank tab. This will keep the incognito and the cache state alive during your test.
- Close the application tab, but not the window. This should also close the Developer Tools.
- Shut down http-server.
- Next, make a change to the application, and watch the service worker install the update.
- Open src/app/app.component.html for editing.
- Change the text Welcome to {{title}}! to Nnoo na {{title}}!.
- Build and run the server again:
```ng build --prod
http-server -p 8080 -c-1 dist/<project-name>```
Updating your application in the browser
Now look at how the browser and service worker handle the updated application.
Open http://localhost:8080 again in the same window. What happened?

What went wrong? Nothing, actually. The Angular service worker is doing its job and serving the version of the application that it has installed, even though there is an update available. In the interest of speed, the service worker doesn't wait to check for updates before it serves the application that it has cached.
If you look at the http-server logs, you can see the service worker requesting /ngsw.json. This is how the service worker checks for updates.
Refresh the page.
The service worker installed the updated version of your app in the background, and the next time the page is loaded or reloaded, the service worker switches to the latest version.
Previous: Angular service worker introduction
Next:
App shell
