Angular - Introduction to Modules
Angular applications are modular by default and Angular was built with its own modularity system called NgModules.
NgModules are containers for a cohesive block of code dedicated to an application domain, a workflow, or a closely related set of capabilities. They can contain components, service providers, and other code files whose scope is defined by the containing NgModule. They can import functionality that is exported from other NgModules, and export selected functionality for use by other NgModules.
Understanding NgModules
Every Angular app has at least one NgModule class, the root module, which is conventionally named AppModule and resides in a file named `app.module.ts`. Your Angular application is launched by bootstrapping the root NgModule.
NgModule metadata
An NgModule is defined by a class decorated with @NgModule(). The @NgModule() decorator is a function that takes a single metadata object, whose properties describe the module. The most important properties are as follows.
- declarations: The components, directives, and pipes that belong to this NgModule.
- exports: The subset of declarations that should be visible and usable in the component templates of other NgModules.
- imports: Other modules whose exported classes are needed by component templates declared in this NgModule.
- providers: Creators of services that this NgModule contributes to the global collection of services; they become accessible in all parts of the app. (You can also specify providers at the component level, which is often preferred.)
- bootstrap: The main application view, called the root component, which hosts all other app views. Only the root NgModule should set the bootstrap property.
Example Root NgModule
Below is a code snippet illustrating a simple root NgModule definition.
TypeScript Code:
src/app/app.module.ts;
content_copyimport { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {
}
In this example, 'AppComponent' is included in the exports list for illustration purposes; it isn't necessary because other modules don't need to import the root NgModule.
NgModules and components
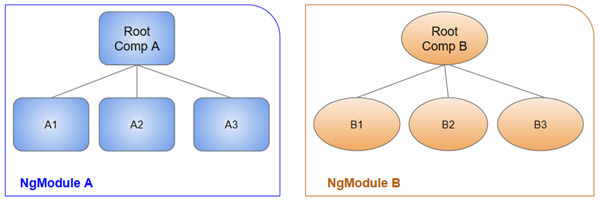
NgModules orchestrate the compilation of their components. A root NgModule always has a root component created during bootstrap. Any NgModule can contain any number of components depending on your design. These components can be loaded through the router or created through templates. Components belonging to an NgModule share a compilation context.
The diagram below, illustrates the relationship between components and NgModules.

Example Component and NgModule Relationship
<app-hero-list></app-hero-list>
This template uses the app-hero-list component, which must be declared in one of the imported NgModules.
Views and View Hierarchies
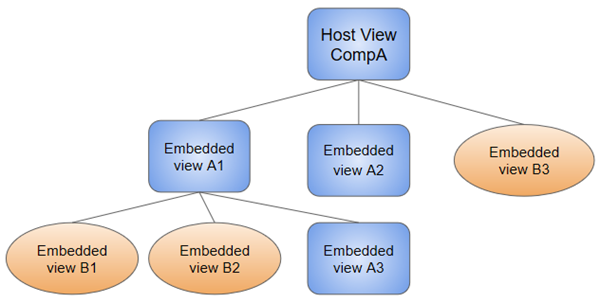
A component's view is defined by its companion template. A component can contain a view hierarchy, allowing you to define complex screen areas created, modified, and destroyed as a unit. A view hierarchy can mix views defined in components that belong to different NgModules.
This combination of components in the view hierarchy, is illustrated with the diagram below:

When components are created, it's associated directly with a single view, called the host view. The host view can be the root of a view hierarchy, which can contain embedded views, which can in turn be the host views of other components. These components can be in the same NgModule, or can be imported from other NgModules.
In the nesting of views, the nesting tree can be nested to any depth, depending on what you want to achieve.
NgModules and JavaScript modules
NgModules are different from and unrelated to JavaScript (ES2015) modules, which manage collections of JavaScript objects.
These are complementary module systems used together to write Angular apps. Each JavaScript file is a module with objects defined in the file belonging to that module. The module declares some objects public with the export keyword, and other JavaScript modules use import statements to access these public objects.
Example JavaScript Import and Export
TypeScript Code:
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
export class AppModule {
}
Angular Libraries
Angular uses a collection of JavaScript modules, referred to as libraries. Each Angular library name begins with the @angular prefix. Libraries are installed using the Node Package Manager (NPM) and imported using JavaScript import statements.
Example Importing Angular Libraries
To import Angular Component decorator from the @angular/core library we say:
'import {Component} from '@angular/core';'
You also import NgModules from Angular libraries using JavaScript import statements. For example, the following code imports the BrowserModule NgModule from the platform-browser library.
'import {BrowserModule} from '@angular/platform-browser';'
In order to access the data from the imported modules, we need to add the imported libraries to the @NgModule metadata imports like this, as shown below:
TypeScript Code:
@NgModule({
imports:[ BrowserModule ],
})
Summary
NgModules are the fundamental building blocks of Angular applications. They provide a modular architecture that organizes code into cohesive blocks, making development more manageable and scalable. Understanding NgModules, their metadata, and their relationship with components is crucial for building efficient and maintainable Angular applications.
Previous: User Input
Next:
Template Syntax
