HTML rows attribute
rows
The purpose of the HTML rows attribute is to define a number of rows in a textarea element and list of lengths (of rows) in a frameset.
Supported elements
HTML rows attribute supports textarea and frameset elements.
Syntax
<ElementName rows="value" >.....</ElementName>
Where ElementName is any supported element.
Type of value
The number for textarea. Percentage or relative length for frameset.
Value
For text area a number indicating a number of rows.
For frameset a list of, a number followed by % or * (indicating relative length) for the specifying length of frames.
Default value
The default value of HTML rows attribute for the frameset is 100% which indicates one row.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset for textarea.
HTML 4.01 frameset for frameset.
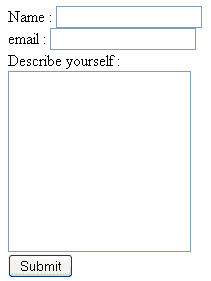
Example of HTML rows attribute with textarea element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML rows attribute with textarea element</title>
</head>
<body>
<form name="user_info" action="action.php" method="post">
Name : <input type="text" name="name"><br>
email : <input type="text" name="email"><br>
Describe yourself : <br>
<textarea rows="10" cols="10" name="describe_yourself">
</textarea><br>
<input type="submit" name="submit" value="Submit">
</form>
</body>
</html>
Result

View this example in a separate browser window
Example of HTML rows attribute with textarea element
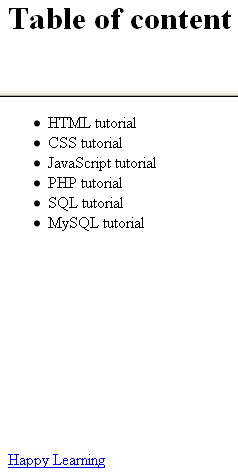
Example of HTML rows attribute with frameset element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Example of HTML rows attribute with frameset element</title>
</head>
<frameset rows="20%,*,20%" >
<frame src="../../html/attributes/header.html" frameborder="1" name="header" title="Header window">
<frame src="../../html/attributes/content.html" frameborder="0" name="content" title="Content window">
<frame src="../../html/attributes/footer.html" frameborder="0" name="footer" title="footer window">
</frameset>
</html>
Result

View this example in a separate browser window
Example of HTML rows attribute with frameset element
Previous: HTML rev attribute
Next: HTML rowspan attribute
Test your Programming skills with w3resource's quiz.
