JavaScript getDay() Method: Date Object
Description
The getDay() method is used to get the day of the week of a given date according to local time.
The value returned by getDay() method is an integer corresponding to the day of the week: 0 for Sunday, 1 for Monday, 2 for Tuesday, 3 for Wednesday, 4 for Thursday, 5 for Friday, 6 for Saturday.
Version
Implemented in JavaScript 1.0
Syntax
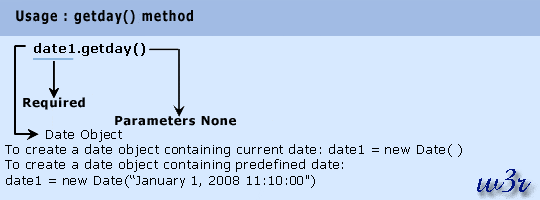
getDay()

Example:
In the following web document, getDay() method returns the day of the week of a given date and current date.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - getDay() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : getDay() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
newyear2008 = new Date("January 1, 2008 11:10:00")
day = newyear2008.getDay()
document.write("The day of the week of "+newyear2008+" is : "+day+"<br />")
current_date = new Date()
cday = current_date.getDay()
document.write("The day of the week of current date is : "+cday)
//]]>
</script>
</body>
</html>
View the example in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript getDate() Method: Date Object
Next: JavaScript getFullYear() Method: Date Object
Test your Programming skills with w3resource's quiz.
