JavaScript setUTCfullyear() Method: Date Object
Description
The setUTCfullYear() method is used to set the full year for a given date according to Coordinated Universal Time (UTC).
Version
Implemented in JavaScript 1.3
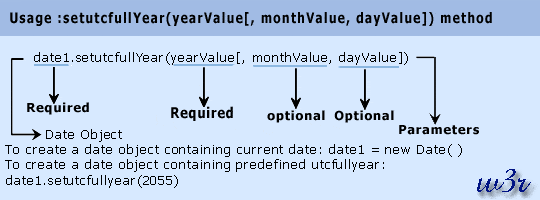
Syntax
setUTCfullYear(yearValue, monthValue, dayValue)
Parameters
yearValue: Required.
The numeric value of the year, for example, 1991.
monthValue: An integer between 0 and 11 where January represents 0, February represents 1 ..... December represents 11.
dayValue: An integer between 1 and 31 represents the day of the month. Without specifying monthValue parameter you can not specify the dayValue.
The values returned from the getMonth and getDate methods are used when you do not specify the monthValue and dayValue parameters. If a specified parameter is outside the expected range, setUTCDate try to update the date information in the Date object accordingly. For example, if you use 47 for day value, and the month stored in the Date object is June, the day will be changed to 17 and the month will be next of June i.e. July.

Example:
In the following web document setUTCFullYear() method sets the year to 1989.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - setUTCFullYear() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : setUTCFullYear() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
user_date = new Date()
document.write("Current Date : "+user_date+"<BR />")
user_date.setUTCFullYear(1989)
document.write("After changing the current year to 1989 : "+user_date+"<BR />")
//]]>
</script>
</body>
</html>
View the example of in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript setUTCdate() Method: Date Object
Next: JavaScript setUTCHours() Method: Date Object
Test your Programming skills with w3resource's quiz.
