JavaScript getTimezoneOffset() Method: Date Object
Description
The getTimezoneOffset() method is used to get the difference between local time and Greenwich Mean Time (GMT).
Version
Implemented in JavaScript 1.0
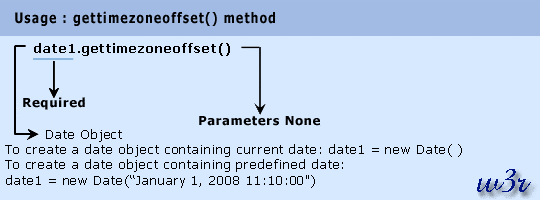
Syntax
getTimezoneOffset()

Example:
The following web document shows the difference in minutes between Greenwich Mean Time (GMT) and local time.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - getTimezoneOffset() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : getTimezoneOffset() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
user_date = new Date()
difftime = user_date.getTimezoneOffset()
document.write(difftime)
//]]>
</script>
</body>
</html>
View the example in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript getTime() Method: Date Object
Next: JavaScript getUTCdate() Method: Date Object
Test your Programming skills with w3resource's quiz.
