JavaScript getSeconds() Method: Date Object
Description
The getSeconds() method is used to get the seconds from the current time according to local time. The value returned by getSeconds is an integer between 0 and 59.
Version
Implemented in JavaScript 1.0
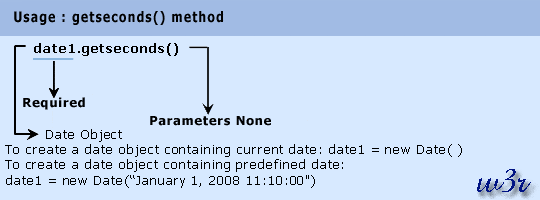
Syntax
getSeconds()

Example:
In the following web document getSeconds() method returns the second from current time.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - getSeconds() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : getSeconds() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
current_date = new Date()
cmm = current_date.getSeconds()
document.write(cmm)
//]]>
</script>
</body>
</html>
View the example in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript getMonth() Method: Date Object
Next: JavaScript getTime() Method: Date Object
Test your Programming skills with w3resource's quiz.
