JavaScript getFullYear() Method: Date Object
Description
The getFullYear() method is used to get the year of a given date according to local time.
The value returned by the getFullYear() method is an absolute number. getFullYear() returns a four-digit number (for example, 2010) for dates between the years 1000 and 9999.
Version
Implemented in JavaScript 1.3
Syntax
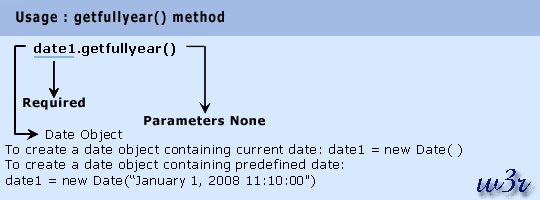
getFullYear()

Example:
In the following web document, getFullYear() method returns the year of a specified date and current year.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - getFullYear() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : getFullYear() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
newyear2008 = new Date("January 1, 2008 11:10:00")
year = newyear2008.getFullYear()
document.write("The year of "+newyear2008+" is : "+year+"<br />")
current_date = new Date()
cyear = current_date.getFullYear()
document.write("The current year is : "+cyear)
//]]>
</script>
</body>
</html>
View the example in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript getDay() Method: Date Object
Next:
JavaScript getHours() Method: Date Object
Test your Programming skills with w3resource's quiz.
