JavaScript getUTCMinutes() Method: Date Object
Description
The getUTCMinutes() method is used to get the minutes from a given date according to universal time (UTC). The value returned by getUTCMinutes is a number between 0 and 59.
Version
Implemented in JavaScript 1.3
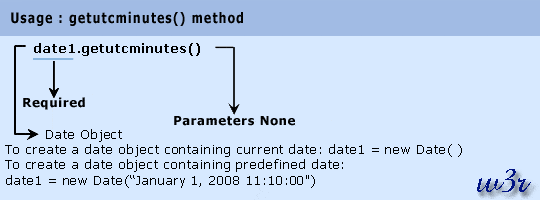
Syntax
getUTCMinutes()

Example:
In the following web document getUTCMinutes() method returns the minutes portion of the current time according to universal time.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - getUTCMinutes() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : getUTCMinutes() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
current_date = new Date()
cms = current_date.getUTCMinutes()
document.write(cms)
//]]>
</script>
</body>
</html>
View the example in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript getUTCMilliseconds() Method: Date Object
Next: JavaScript getUTCMonth() Method: Date Object
Test your Programming skills with w3resource's quiz.
