JavaScript setUTCSeconds() Method: Date Object
Description
The setUTCSeconds() method is used to set the seconds for a given date according to universal time.
Version
Implemented in JavaScript 1.3
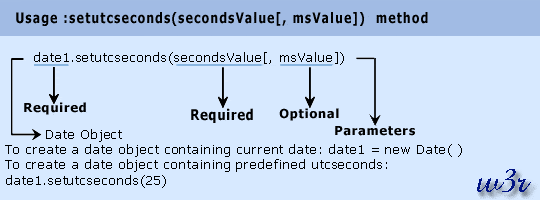
Syntax
setUTCSeconds(secondsValue, msValue)
Parameter
secondsValue : An integer between 0 and 59.
msValue : A number between 0 and 999, representing the milliseconds.

Example:
In the following web document setUTCSeconds() method sets the seconds to 42.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - setUTCSeconds() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : setUTCSeconds() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
user_date = new Date()
document.write("Before Change the seconds : "+user_date+"<BR />")
cmm = user_date.setUTCSeconds(42)
document.write("After changing seconds to 42 : "+user_date+"<BR />")
//]]>
</script>
</body>
</html>
View the example in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript getUTCMonth() Method: Date Object
Next: JavaScript getYear() Method: Date Object
Test your Programming skills with w3resource's quiz.
