JavaScript setUTCMilliseconds() Method: Date Object
Description
The setUTCMilliseconds() method is used to set the milliseconds for a specified date according to Coordinated Universal Time (UTC).
Version
Implemented in JavaScript 1.3
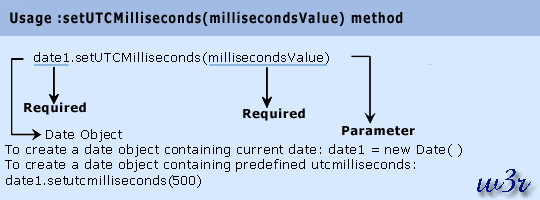
Syntax
setUTCMilliseconds(millisecondsValue)
Parameter
millisecondsValue: An integer between 0 and 999, representing the milliseconds.

Example :
In the following web document setUTCMilliseconds() method sets the milliseconds to 722.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - setUTCMilliseconds() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : setUTCMilliseconds() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
user_date = new Date()
document.write("Initial milliseconds : "+user_date.getTime()+"<br />")
cmm = user_date.setUTCMilliseconds(722);
document.write("Changed milliseconds : "+user_date.getTime() + "<br />")
//]]>
</script>
</body>
</html>
View the example in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript setUTCHours() Method: Date Object
Next: JavaScript setUTCMinutes() Method: Date Object
Test your Programming skills with w3resource's quiz.
