JavaScript setFullYear() Method : Date Object
Description
The setFullYear() method is used to set the full year for a given date according to local time.
Version
Implemented in JavaScript 1.3
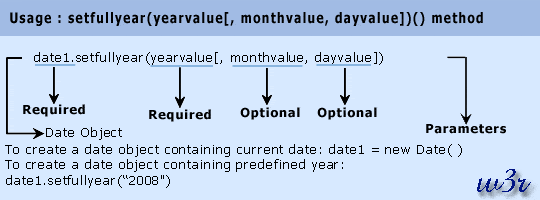
Syntax
setFullYear(yearValue, monthValue, dayValue)
Parameters
yearValue: An integer specifying the numeric value of the year, for example, 1995.
monthValue: An integer between 0 and 11 representing the months January through December.
dayValue: An integer between 1 and 31 representing the day of the month. If you specify the dayValue parameter, you must also specify the monthValue.

Example:
In the following web document setFullYear() method sets the year to 2009 of a given date.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>JavaScript date object - setFullYear() method example</title>
</head>
<body>
<h1 style="color: red">JavaScript date object : setFullYear() method</h1>
<hr />
<script type="text/javascript">
//This is done to make the following JavaScript code compatible to XHTML. <![CDATA[
user_date = new Date("August 12, 1992 21:20:00")
document.write("Before Year Change : "+user_date+"<BR />")
cmm = user_date.setFullYear(2009)
document.write("After changing Year 1992 to Aug. 2009 : "+user_date+"<BR />")
//]]>
</script>
</body>
</html>
View the example in the browser
Supported Browser
| Internet Explorer 7 | Firefox 3.6 | Google Chrome 7 | Safari 5.0.1 | Opera 10 |
| Yes | Yes | Yes | Yes | Yes |
See also:
JavaScript Core objects, methods, properties.
Previous: JavaScript setDate() Method: Date Object
Next: JavaScript setHours() Method: Date Object
Test your Programming skills with w3resource's quiz.
