PHP : addcslashes() function
PHP: Quote string with slashes in a C style
The addcslashes() function is used to add backslashes in front of the specified characters in a string.
Note : In PHP \0 (NULL), \r (carriage return), \n (newline), \f (form feed), \v (vertical tab) and \t (tab) are predefined escape sequences.
Version:
(PHP 4 and above)
Syntax:
addcslashes (string_name, charlist)
Parameters:
| Name | Description | Required / Optional |
Type |
|---|---|---|---|
| string_name | The string to be escaped.. | Required | String |
| charlist | Sequence of characters. | Optional | String |
Return values:
The escaped string.
Value Type: String.
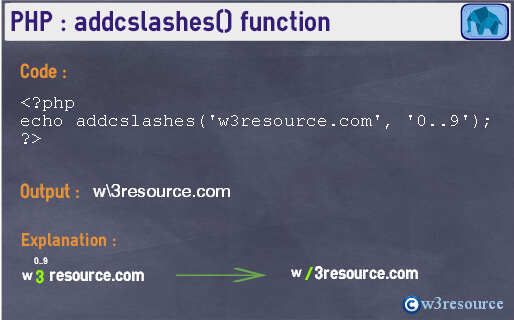
Pictorial Presentation:

Example:
<?php
echo addcslashes('w3resource.com', '0..9');
echo '<br>';
echo addcslashes('w3resource.com', '.');
echo '<br>';
echo addcslashes('Welcome to w3resource.com','t');
echo '<br>';
echo addcslashes('Welcome to w3resource.com','A..Z');
echo '<br>';
?>
Output:
w\3resource.com w3resource\.com Welcome \to w3resource.com \Welcome to w3resource.com
View the example in the browser
See also
Previous: String
Next: addslashes
